ケーススタディ
新しく「求人情報ページ」を追加して、サイドメニュー部分にからアクセスできるようにしたい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 新しいページを作成する ≫
ケーススタディ
新しく「求人情報ページ」を追加して、サイドメニュー部分にからアクセスできるようにしたい。


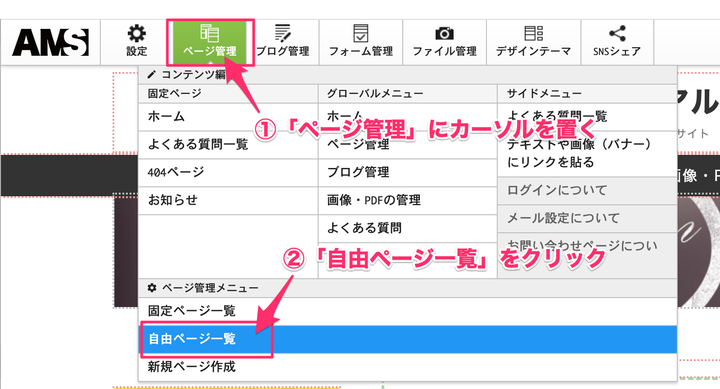
「ページ管理」メニューにカーソルを置くと、サブメニューが表示されます。
「ページ管理メニュー」の「自由ページ一覧」をクリックします。

「新規ページ作成」ボタンをクリックします。

「ページタイトル」は、SEO対策にとても重要な役割を果たします。
ここでは「求人情報」と入力します。
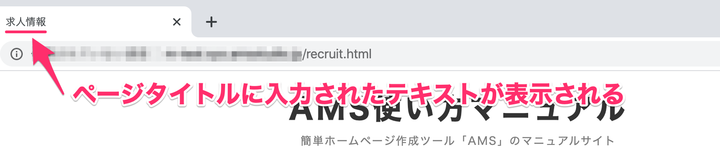
ページタイトルはどこに表示される?

ページタイトルに入力した「求人情報」は、ブラウザーのタブに表示されます。
ページの概要を記入します。このページ説明は、Googleなどの検索結果に表示され、少しだけSEOの効果がありますので、必ず入力するようにしてください。

ホームページ内に表示されるメニュー名です。ここでは「求人情報」と入力します。
初期値は数字が表示されていますが、「recruit」と入力します。
※半角英数字と_(アンダーバー)のみ有効です。
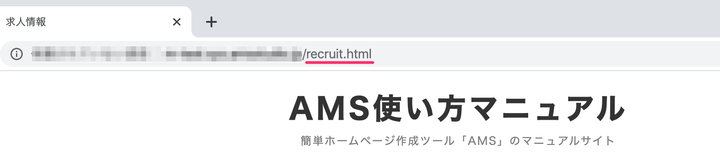
HTMLファイル名はどこに表示される?

HTMLファイル名はURLに反映されます。ページ内容に沿ったファイル名にすることが重要です。

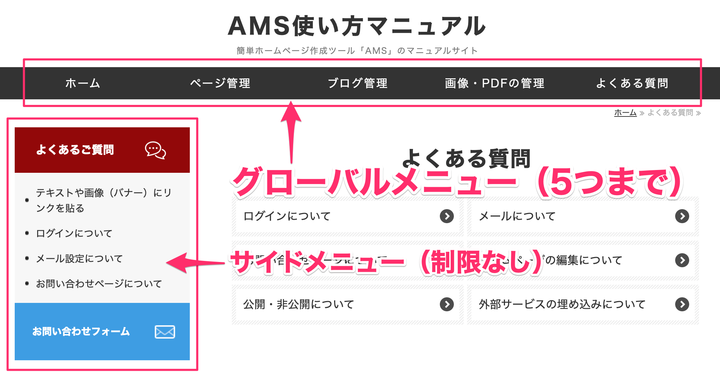
グローバルメニューとサイドメニューの違い

グローバルメニューは5つ(5ページ)まで設定することができます。すでにグローバルメニューに5ページ設定されている場合、6ページ目以降はグローバルメニューに表示されませんのでご注意ください。

「ページを作成してコンテンツ編集へ」ボタンをクリックします。
登録できない場合
・必須がすべて入力されているか。
・HTMLファイル名は半角英数字と_(アンダーバー)となっているか。
※上記をご確認ください。

「求人情報」ページが作成され、編集画面が表示されました。
サイドメニューには、「求人情報」が追加されています。
「求人情報」ページには、さらに「代表よりメッセージ(写真付き記事)」「募集要項(記事)」「社内の様子(ギャラリー)」と「求人応募フォーム(フォーム)」を追加してみましょう。
