トップページに最新情報パーツを表示する
トップページ(ホーム)には、ページの記事や新しく作ったブログページなどを「最新情報」として表示させることができます。
これらの最新情報を表示させるには、最新情報パーツの設定が必要になります
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 最新情報パーツを設定する ≫
トップページ(ホーム)には、ページの記事や新しく作ったブログページなどを「最新情報」として表示させることができます。
これらの最新情報を表示させるには、最新情報パーツの設定が必要になります

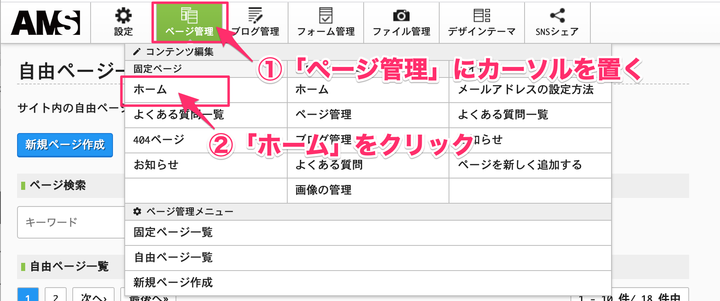
「ページ管理」メニューをクリックし、「ホーム」をクリックします。

トップページ(ホーム)の編集画面が表示されます。
最新情報の記事にカーソルを置き、背景が薄ピンクになったらクリックします。

トップページ(ホーム)の最新情報パーツを設定します。
新着一覧ページ(初期値はtopics.html)に表示される記事を設定します。
設定が完了したら、「登録」ボタンを押します。

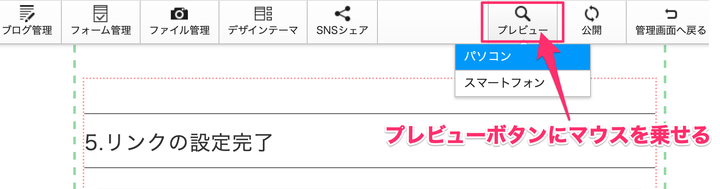
編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。

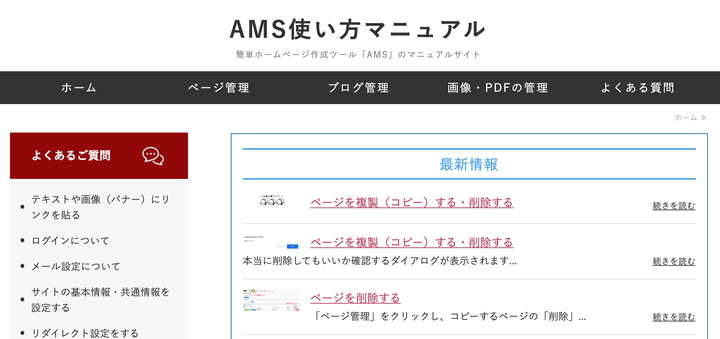
ここでは「上部に表示」を設定したので、ページ上部に表示されています。
トップページの指定した場所に最新情報パーツが表示されていたら設定完了です。
最新情報に表示されるデータの並び順について
最新情報パーツに表示されるデータは、順番に指定件数分だけ、上から日付の新しい順に表示されます。表示件数を超える記事については、「新着一覧ページ」で確認することができます。

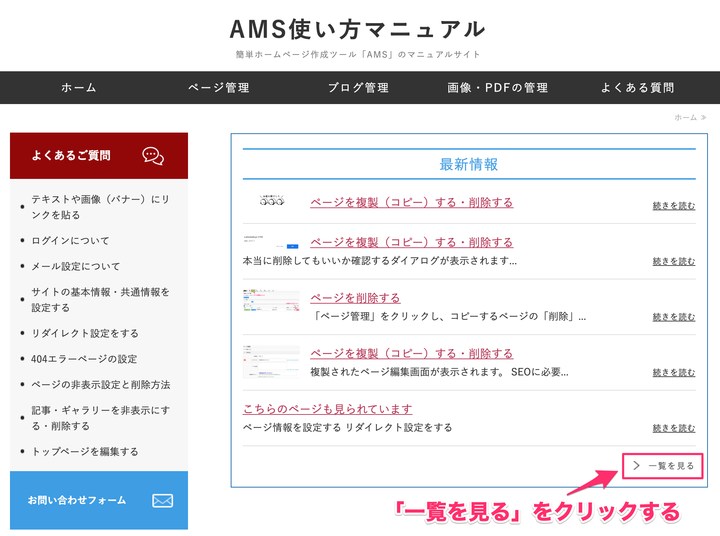
続けて、「新着一覧ページ」も確認します。最新情報パーツの「一覧を見る」をクリックすると、新着一覧ページが表示されます。
