ケーススタディ
ブログページの本文内に「お問い合わせバナー」画像を設置し、画像をクリックしたら、ホームページ内「お問い合わせページ」に飛ぶように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ブログ本文の画像にリンクを設置する ≫
ケーススタディ
ブログページの本文内に「お問い合わせバナー」画像を設置し、画像をクリックしたら、ホームページ内「お問い合わせページ」に飛ぶように設定したい。

リンク先に指定したいページのhtml名を取得します。「ページ管理」メニューを選択し、「自由ページ一覧」をクリックします。

表示された一覧の中から、画像のリンク先に指定したいページ、ここでは「お問い合わせ」ページを探します。「ページ名」の枠にあるURLのドメイン以下から最後までをコピーします。
※独自ドメインの後ろのスラッシュ(/)も含め、.html までコピーします。
ページ名がhttps://amsstudio.jp/contact.htmlだった場合は、/contact.html になります。
リンク先のURL(html名)は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。

画像(ここではお問い合わせバナー)を挿入したいところをクリックします。
ここでは、「お問い合わせはこちら」の下の行をクリックしています。

エディタ上部にある「イメージ」ボタンを押します。

「ファイルマネージャから選択」ボタンをクリックします。

挿入する画像をクリックします。

「リンク」タブをクリックします。

「リンク」タブのURLには、「/●.html」の形式で、必ず半角英数字で入力します。
コピーしておいたhtml名が「/contact.html」なので、URLは
/contact.html
になります。
リンク先(html名)は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
「OK」ボタンを押します。
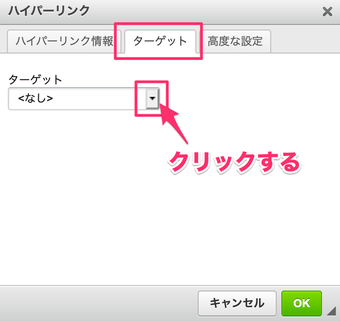
●「ターゲット」タブをクリックして、 ターゲット「<なし>」を「新しいウィンドウ(_blank)」に変更します。

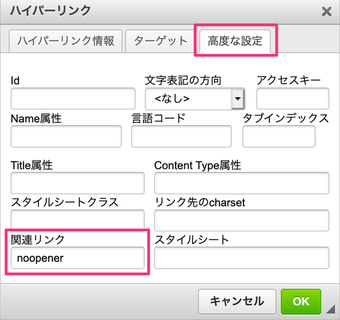
●「高度な設定」タブをクリックして、関連リンクにnoopenerを入力し、「OK」ボタンを押します。


「お問い合わせはこちら」の下に「お問い合わせバナー」画像が挿入されました。

ブログ編集ページの一番下にある「記事を更新」ボタンをクリックします。

ブログ一覧画面に戻り、「プレビュー」をクリックして確認します。
「お問い合わせバナー」をクリックしたときに、お問い合わせページが表示されれば、リンク設定は完了です。
