ケーススタディ 既存の記事をデザインごとコピーする
カフェのドリンクのメニューに新しく「自家製レモネード」を追加するので、 商品紹介のデザイン形式をコピーして作りたい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 記事をデザインごとコピーする ≫
ケーススタディ 既存の記事をデザインごとコピーする
カフェのドリンクのメニューに新しく「自家製レモネード」を追加するので、 商品紹介のデザイン形式をコピーして作りたい。
既存の記事の装飾や表の形式をそのまま使用し、新規記事を作成する場合、文章をそのままコピーすると、設定している装飾の情報がコピーされず、崩れたデザインになってしまうことがあります。
装飾や表形式をそのままコピーしたい場合は、「ソース」と呼ばれる構成情報を流用すると確実です。
ソースの内部情報は難しく見えますが、作業自体は難しいことではないので下記マニュアルをご参考にぜひ挑戦してみてください。
※同一ページ内であれば、記事の複製ができますので、下記マニュアルをご参考ください。
記載されているソースコードを誤って消してしまうと、表示が崩れてしまうことがあります。
AMSカスタマーセンターでは、ソースコードを誤って変更してしまった場合の復元作業は行っておりませんので、 ソースコードの編集作業前に、必ずバックアップを行ってください。
このケーススタディをお試しいただくには、コピー元に指定されている記事の画像と同じサイズで画像ファイルを準備しておく必要があります。
また、画像サイズは「ファイル管理」のファイル一覧からご確認いただけます。


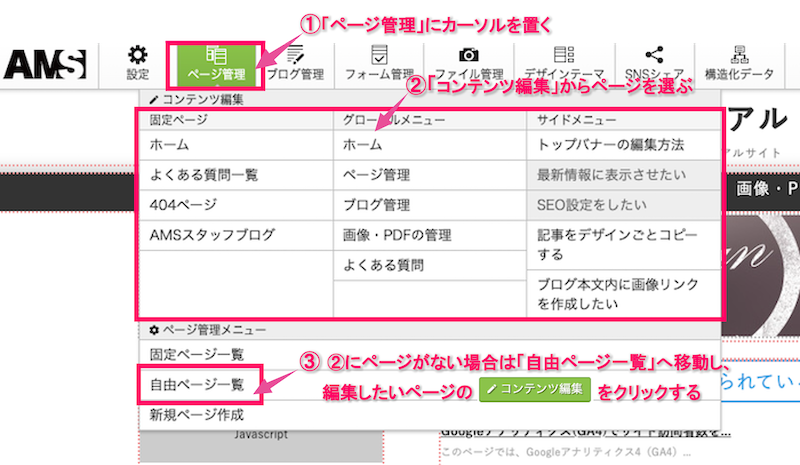
AMSにログインし、ページの編集画面に移動します。
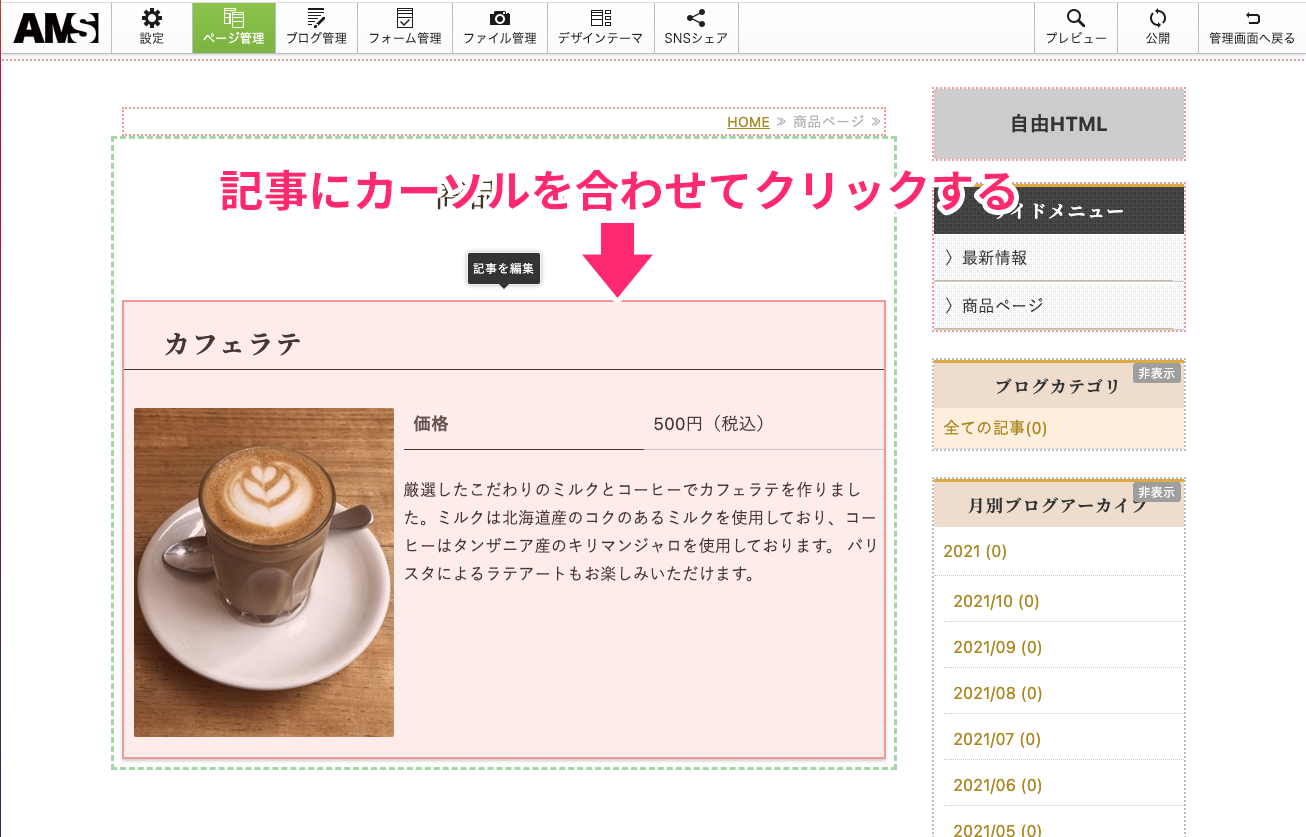
コピー元となる記事にカーソルを合わせると記事がピンク色に変わり、「記事を編集」と表示されますので、記事をクリックします。

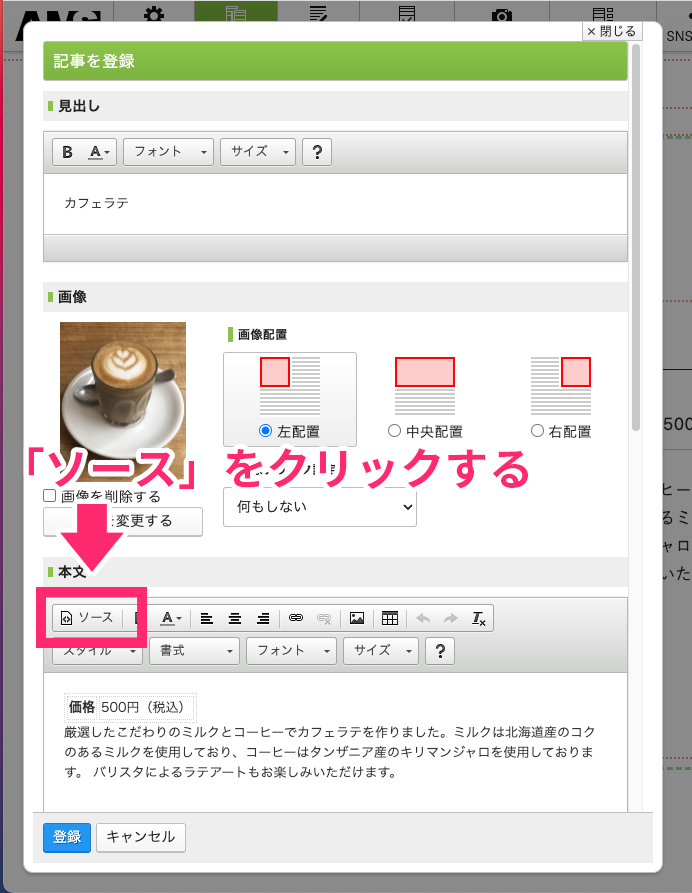
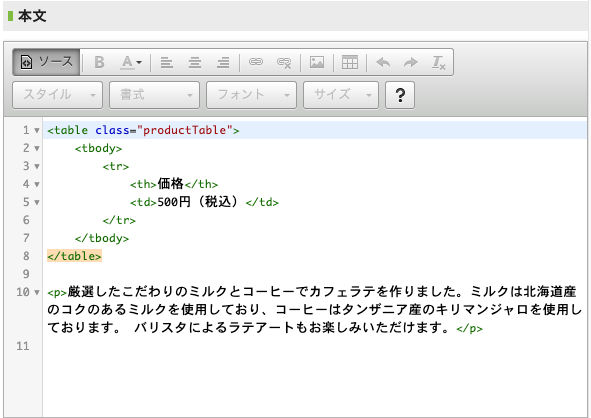
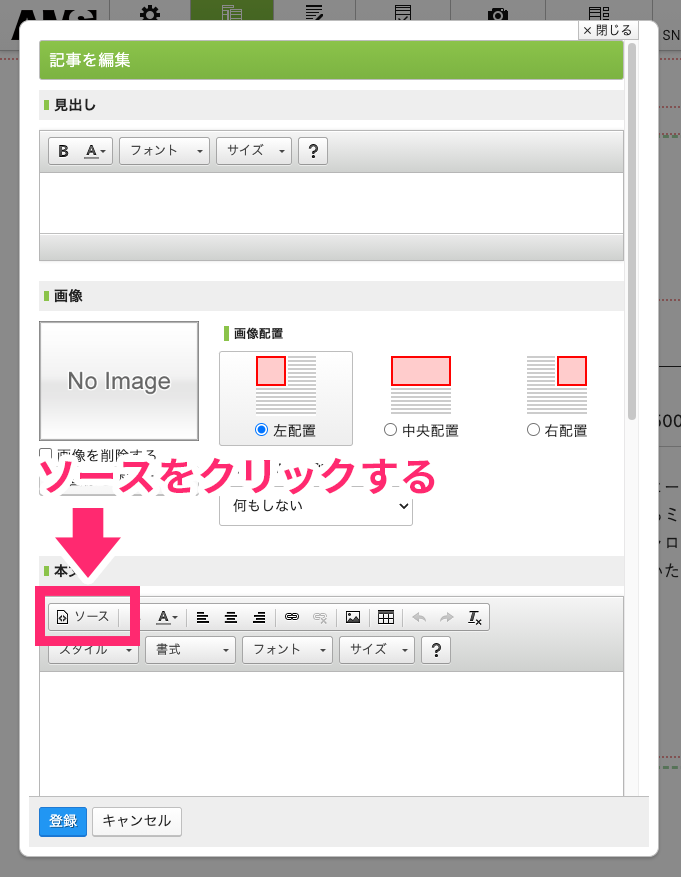
記事を登録の画面が開けましたら、「本文」にある「ソース」のボタンをクリックします。
マニュアルの後半で画像の配置を設定するのでこの際に元記事の画像配置のタイプを確認しておきましょう。

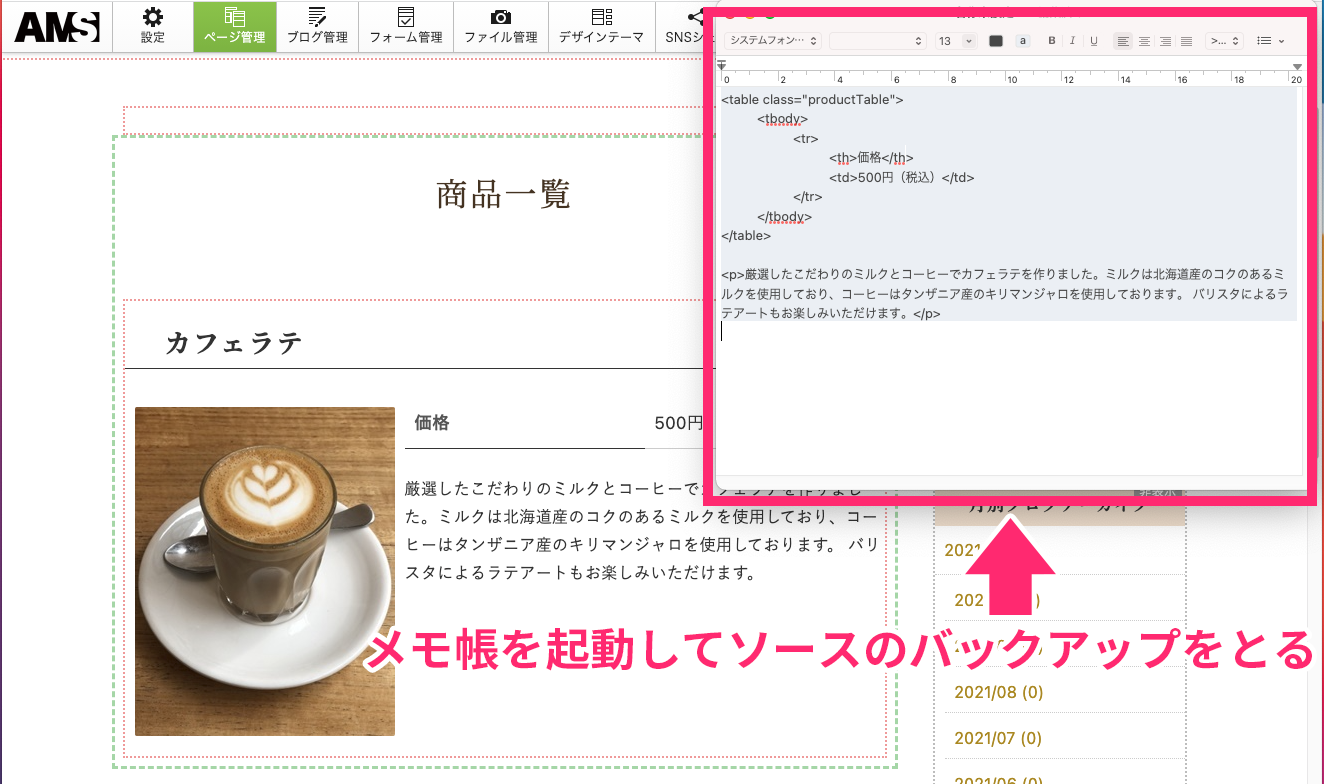
クリックするとこのような文字の羅列が表示されているかと思います。
この文字の羅列が「ソース」になります。

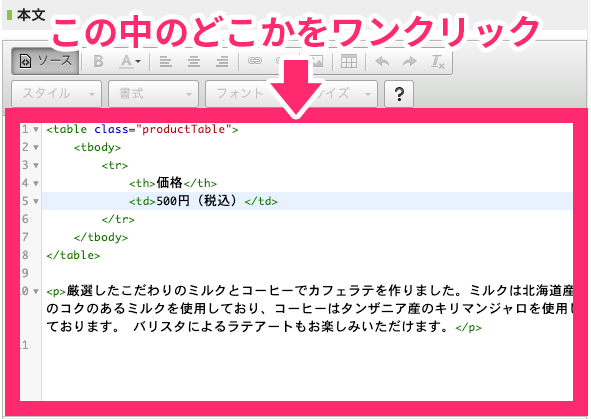
テキストエリア内をクリックし、テキストエリアを選択します。
テキストエリア内に点滅する縦棒「|」が出ている状態で
Windowsであればctrl+a(ctrlキーを押しながらa)
Macであればcommand+a(commandキーを押しながらa)
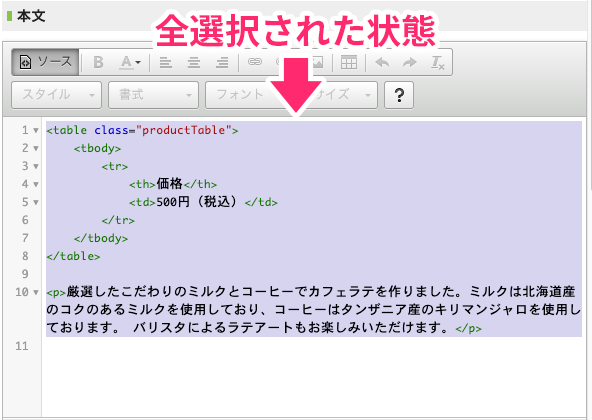
を押して全選択状態にします。

画像のようになれば成功です。

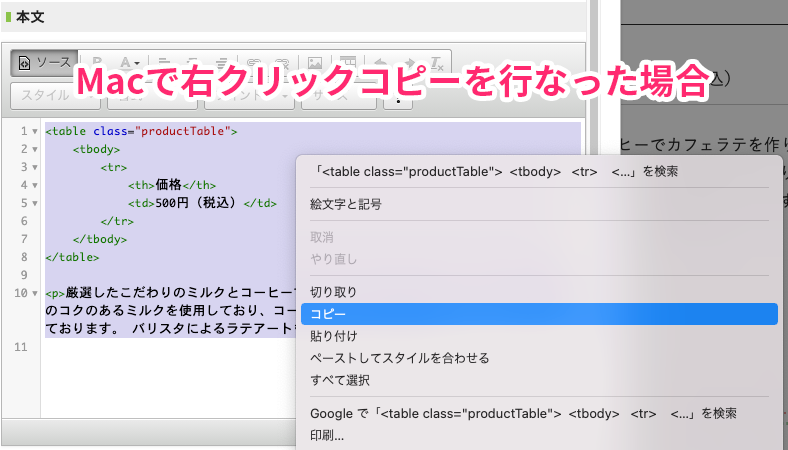
そのまま青く選択された部分で右クリック→コピー、
もしくはWindowsであればctrl+c(ctrlキーを押しながらc)
Macであればcommand+c(commandキーを押しながらc)
で選択した部分をコピーします。
コピーしたら右上の「閉じる」で画面を閉じます。

ここで念のためバックアップをとりましょう。
画像のようにPC上のメモ帳を起動し、メモ帳にコピーしたソースを貼り付けてください。
こちらは、バックアップは間違えてソースを崩してしまった時の保険です。
デザインを崩してしまった時には、崩れたデザインの記事でソースモードに切り替え、ソースを全て消し、改めてバックアップしたソースコードを貼り付ければ状態を元に戻すことができます。
ケーススタディ 記事にclassの設定がある場合はコピーする
ソースモードで記事を作成してもclassの記載を忘れると装飾は反映されません。テキストと同様にバックアップを取りましょう。


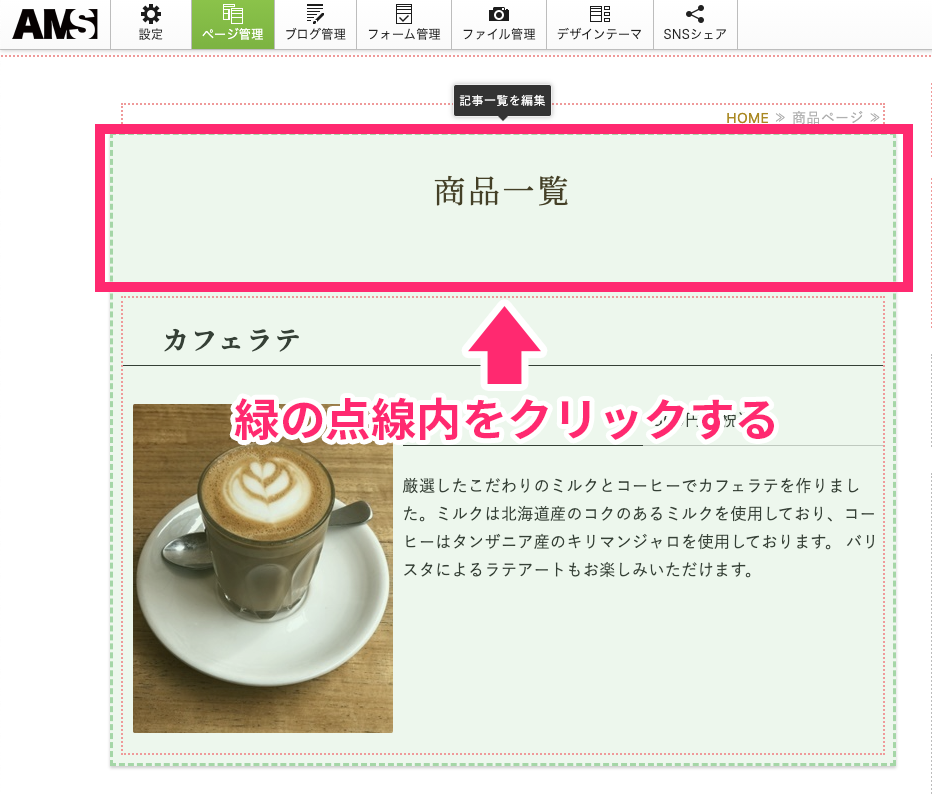
緑の点線内部にカーソルを合わせると記事全体が緑色に色が変わり、黒い吹き出しで「記事一覧を編集」と表示されますので、その状態でクリックします。

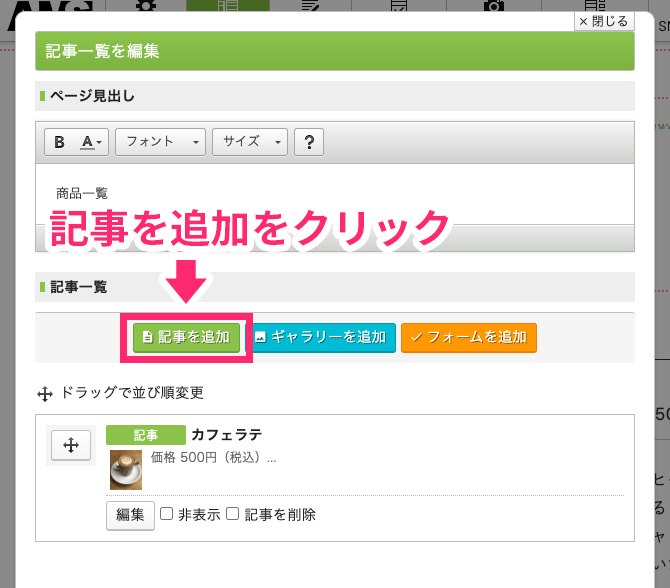
「記事を追加する」をクリックします。

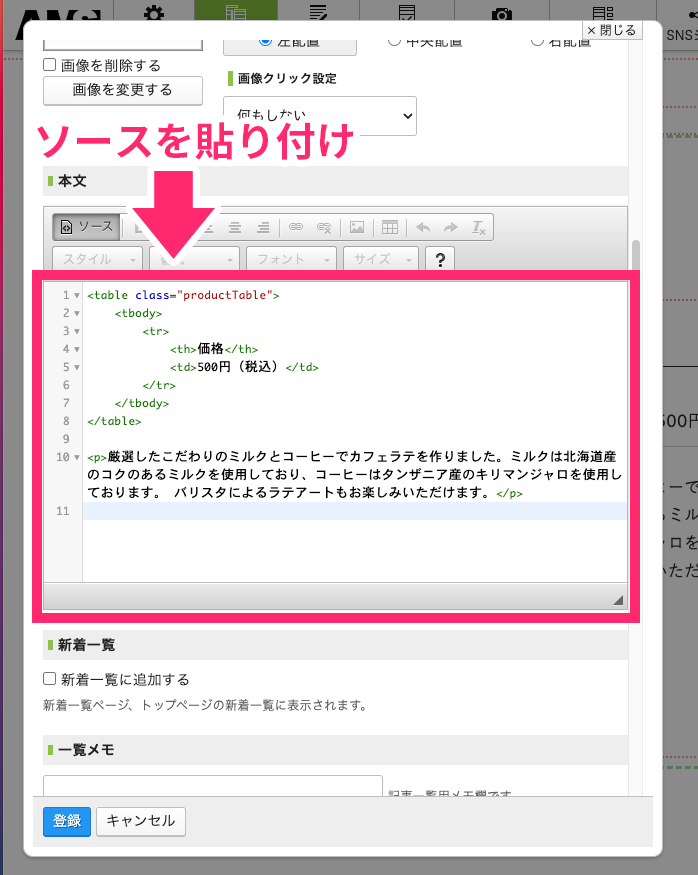
「記事を編集」の画面が開きますので「本文」にある「ソース」のボタンをクリックします

先ほどコピーしたソースを貼り付けます。
Windowsであればctrl+v(ctrlキーを押しながらv)
Macであればcommand+v(comandキーを押しながらv)
で選択した部分を貼り付けます。

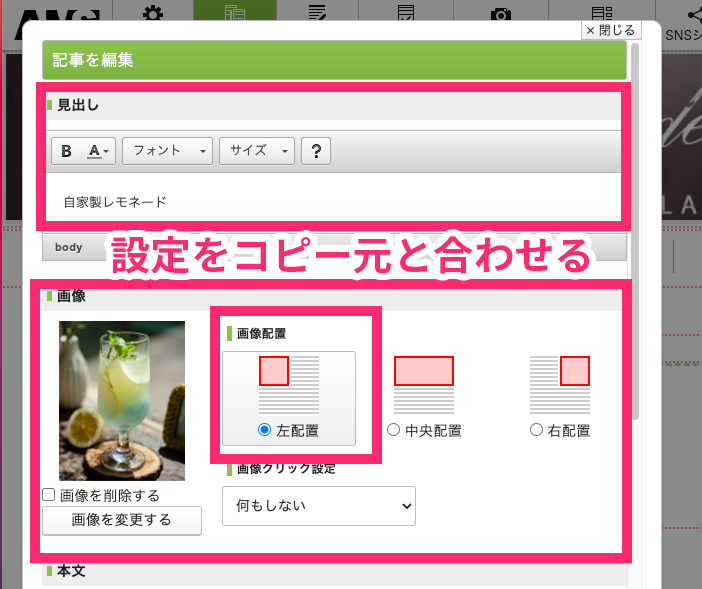
見出しと事前に準備していただいた画像を入れ(2)で確認した画像配置で設定しましょう。

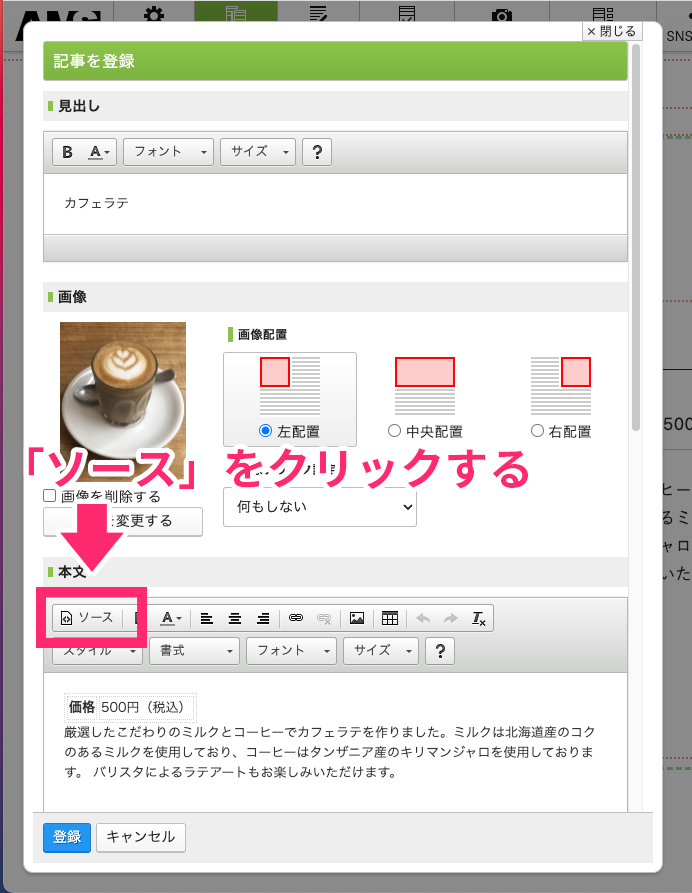
記事を登録の画面が開けましたら、「本文」にある「ソース」のボタンをクリックして、通常の編集状態にして、編集します。
テキストを全て削除してから修正すると、デザイン(装飾)が消える場合があります。
1文字以降に新しいテキストを入力してから、不要なテキストを削除ください。
例)「500円」を「594円」にする場合
「500円」⇒「559400円」⇒「594円」の順にテキストを変更ください。

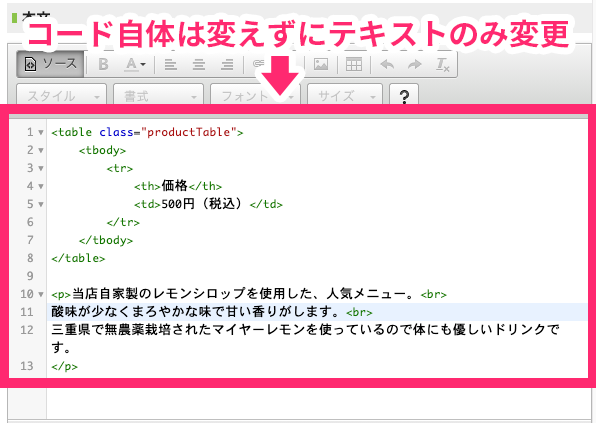
「本文」にある「ソース」のボタンをクリックして、ソース編集状態で コード自体は崩さないようにテキストを変更しましょう。

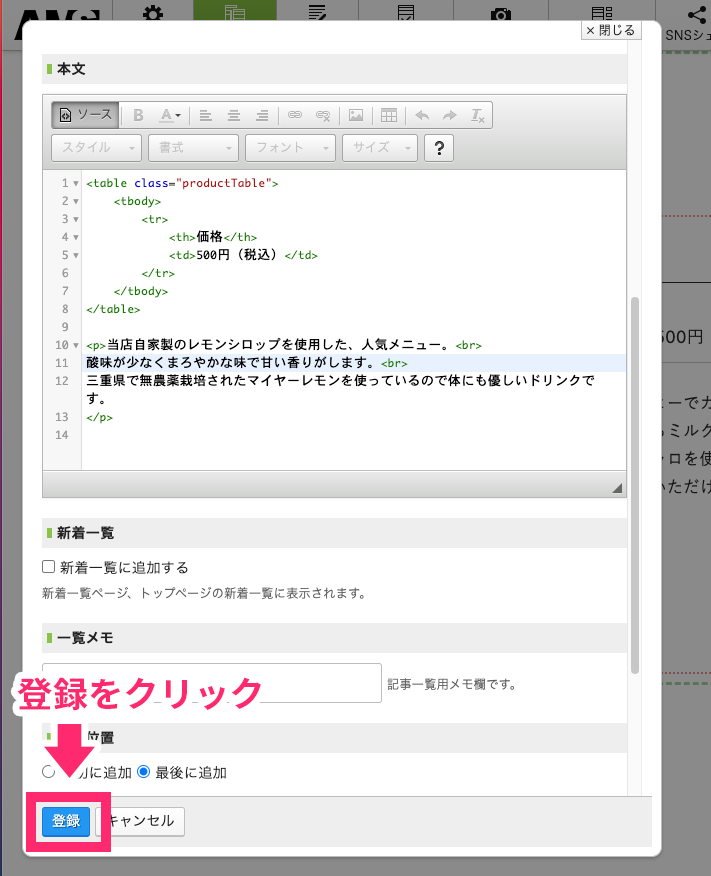
左下の「登録」をクリックします。
「記事一覧を編集」の画面が表示されるので、もう一度左下の「登録」をクリックします。
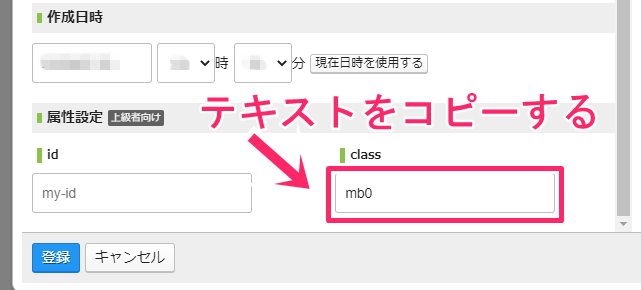
ケーススタディ コピー元の記事のclassを貼り付ける。
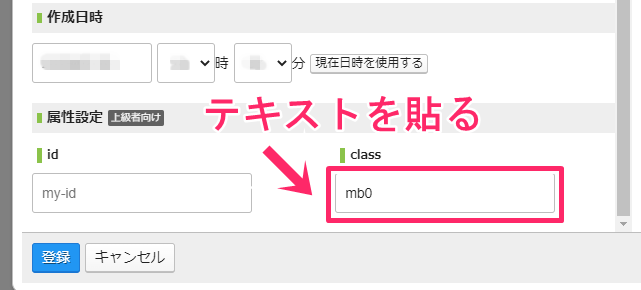
元の記事からclassをバックアップした場合は忘れずに貼り付けてください。

右上の「プレビュー」をクリックし、仕上がりを確認します。

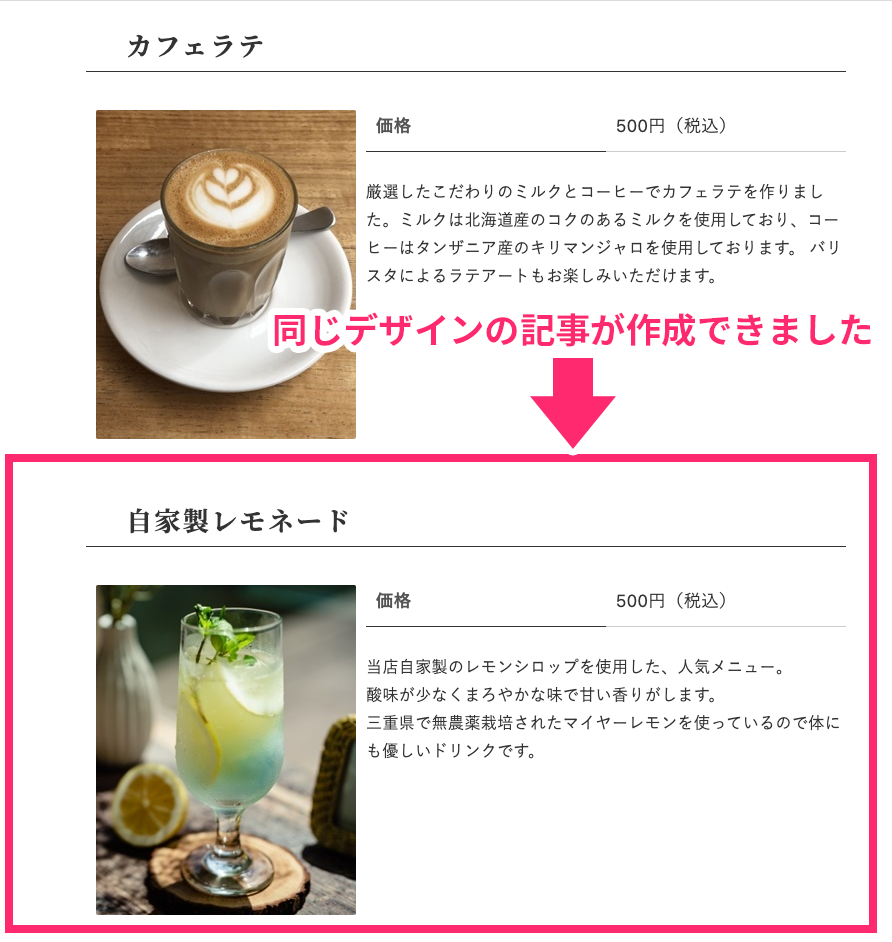
デザインの形式をそのまま引き継いで新たな商品紹介を作成できました。

最後に右上の公開ボタンで編集内容を公開します。
この工程をしないと結果が公開されているホームページ上に反映されませんのでお気を付けください。