現在、X(旧Twitter)側の不具合または仕様変更による障害により、タイムラインは設置しても表示されません。 障害が解消されるかも不明な状況です。
ホーム ≫ X(旧Twitter)のタイムラインを設置する ≫
[ケーススタディ]
X(旧Twitter)のタイムラインを設置する
ケーススタディ
ホームページのサイドメニュー(サブメニュー)に、X(旧Twitter)のタイムラインを設置したい。
※この機能を使用するには、X(旧Twitter)アカウントが必要です。
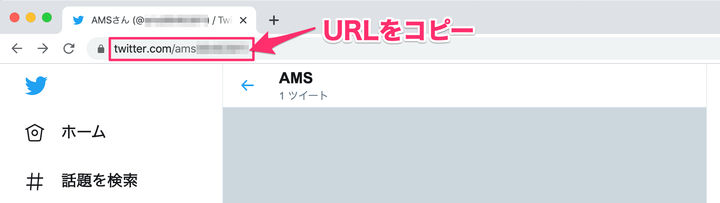
1.X(旧Twitter)のURLをコピーする

X(旧Twitter)のアカウントでX(旧Twitter)ページにアクセスし、アドレスバーに表示される「URL」をコピーします。
2.タイムライン表示用のコードを取得する
https://publish.twitter.com/にアクセスして、X(旧Twitter)のタイムライン表示用のコードを取得します。

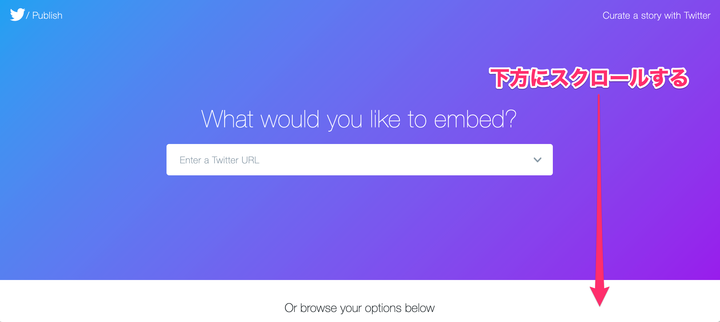
画面が表示されたら、少し下にスクロールさせます。

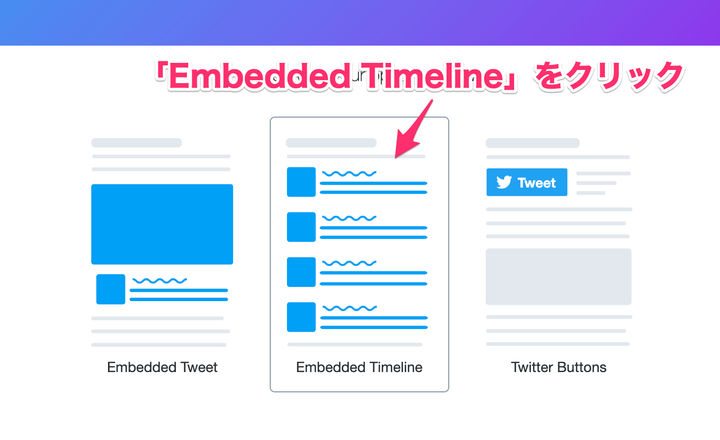
「Embedded Timeline」をクリックします。

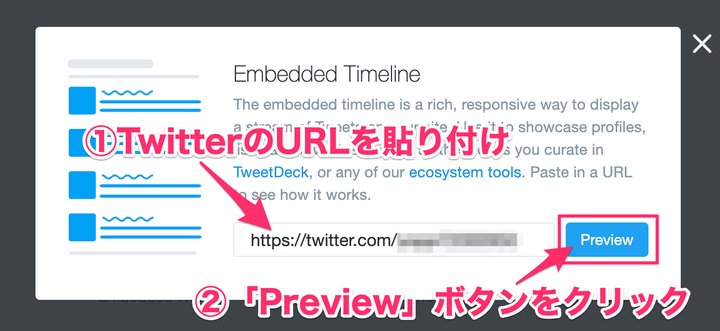
「1.X(旧Twitter)のURLをコピーする」でコピーしたX(旧Twitter)のURLを貼り付け、「Preview」ボタンをクリックします。

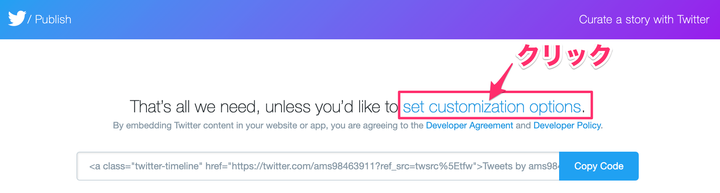
「set customization options.」のリンクをクリックします。

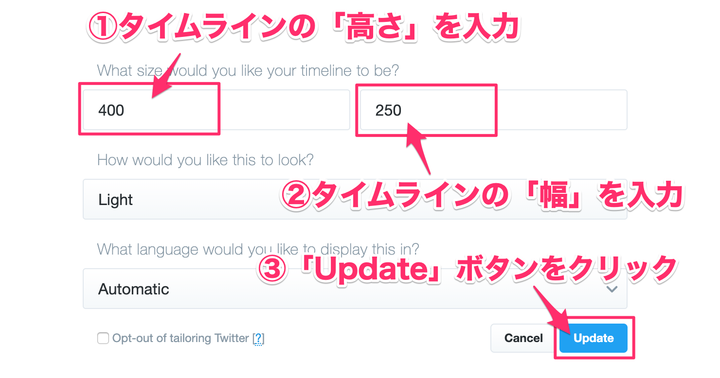
ここでは、タイムラインの高さと幅を指定します。
「set customization options」では、タイムラインの高さや幅、色味などをカスタマイズすることができます。以下は高さと幅の推奨値です。
「高さ」:380〜450程度/「幅」:250〜500程度
「Update」ボタンをクリックします。

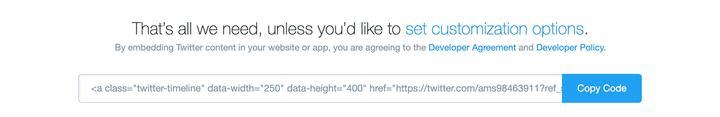
タイムライン表示用のコードが生成されました。
この画面が表示されたら、画面を開いたままにしておき、ブラウザの別ウィンドウでAMSのホームページ編集画面にログインしておきます。
3.ホームページに設置する

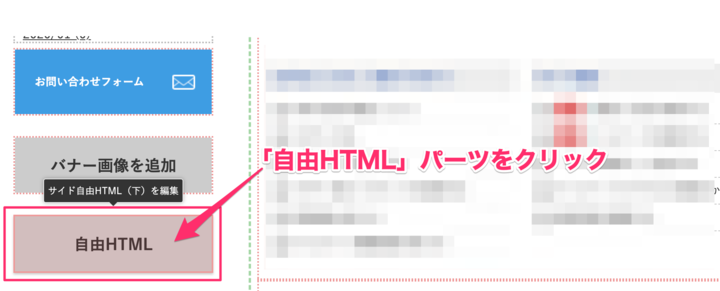
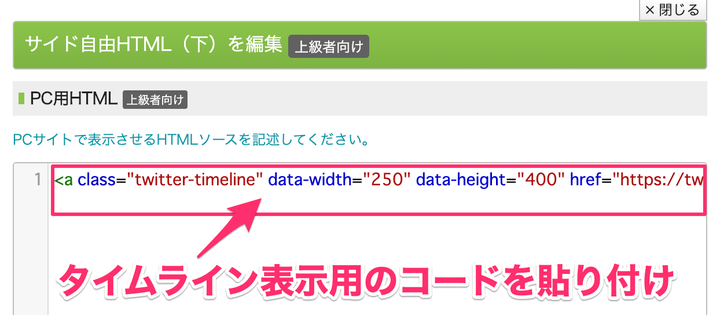
ホームページのサイドコンテンツにX(旧Twitter)のタイムラインを表示させたいので、「サイド自由HTML(下)」にコードを記入します。「自由HTML」パーツをクリックします。

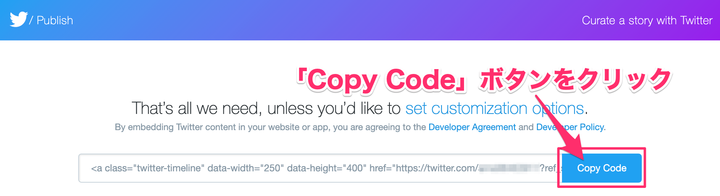
タイムライン表示用のコードを生成したサイトに戻り、「Copy Code」ボタンをクリックします。


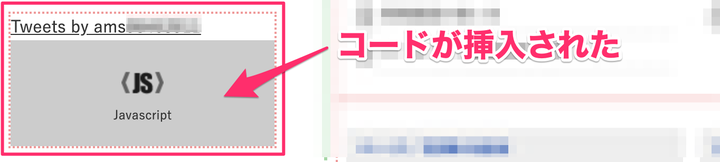
編集画面に戻ると、コードが挿入されていることだけ確認することができます。タイムラインの動作は、プレビューで確認することができます。
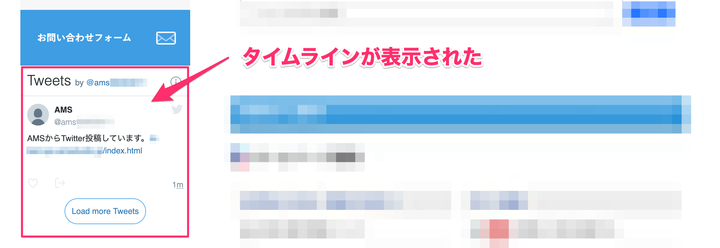
4.プレビューで確認・公開する

表示されていたら、設置は完了です。「公開」ボタンを押すと公開されます。
タイムラインが表示されない
X(旧Twitter)側の設定で「ツイートを非公開にする」になっている場合や、X(旧Twitter)のURLが間違っている場合は、正常に表示されません。もう一度設定内容を確認してください。