登録クレジットカードの変更について
※お支払い方法が「クレジットカード」の場合のみ変更が可能です。なお、この操作はパソコンにてお願いいたします(スマホには対応しておりません)。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 登録クレジットカードを変更する ≫
登録クレジットカードの変更について
※お支払い方法が「クレジットカード」の場合のみ変更が可能です。なお、この操作はパソコンにてお願いいたします(スマホには対応しておりません)。

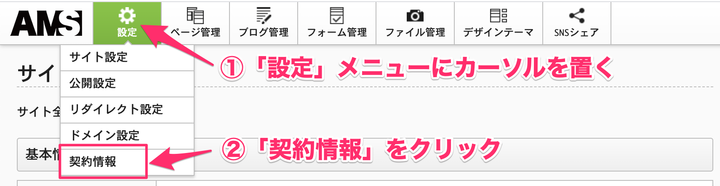
「設定」メニューにカーソルを置き、「契約情報」をクリックします。

「クレジットカード変更」ボタンをクリックします。
クレジットカード変更ボタンが表示されない場合
※お支払い方法が「クレジットカード」にもかかわらず、ボタンが表示されない場合は、お問い合わせフォームよりご連絡をお願いいたします。

新しく登録するクレジットカード情報を入力する。

個人情報の取扱いについて一読いただき、「個人情報の取扱いに同意する」にチェックを入れ、「クレジットカード情報を確認する」をクリックする。

ご連絡先を入力し、「クレジットカード情報を登録する」ボタンをクリックします。ご契約クレジットカード会社によっては、3D認証の画面に遷移する場合がございます。そのまま3D認証のお手続きをお願いいたします。

クレジットカード情報の登録が完了しました。登録完了の画面は、「戻る」ボタンを押すと、エラーが表示されますので、このまま閉じてください。
弊社より「受付完了」のメールが届きましたら、クレジットカード情報の変更は完了です。
