ケーススタディ
YouTubeで公開している事業サービス紹介の動画を求人情報ページ内に埋め込みたい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページ内にYoutube動画を表示させたい ≫
ケーススタディ
YouTubeで公開している事業サービス紹介の動画を求人情報ページ内に埋め込みたい。
ホームページに動画(YouTubeに限る)を埋め込むには、事前にYouTubeに動画をアップロードしておく必要があります。
AMSにログインし、「スクリプト使用許諾」にチェックが入っているかを確認します。
チェックが入っていない場合は、チェックを入れます。
スクリプト使用許諾にチェックが入っていないと、YouTube動画を埋め込むことができません。

埋め込みたい動画が公開されているYouTubeのページにアクセスします。

動画画面の下にある「共有」をクリックします。

「埋め込む」をクリックします。

画面右下の「コピー」をクリックして、画面を閉じます。
YouTube側の作業はこれで終わりです。

動画を埋め込むページ(ここでは求人情報ページ)の編集画面で、一番上の記事にカーソルを置きます。背景が黄緑色になったらクリックします。

「記事を追加」ボタンをクリックします。

「本文」の「ソース」ボタンをクリックします。

テキストエリア内をクリックします。

続けて、テキストエリア内を右クリックします。
表示されるメニューから「貼り付け」を選択します。


①「ソース」をクリックして、通常編集モードに戻します。
②「IFRAME」の上をダブルクリックします。
③「iFrameのプロパティ」画面で「幅」を100%に変更し、「OK」ボタンを押します。
最後に、記事を編集画面の左下にある「登録」ボタン、記事一覧を編集画面にある「登録」ボタン押します。

編集画面に戻ると、「オブジェクトスペース」として表示されます。正常に埋め込みコードが入っていても、編集画面上に動画は表示されません。
動画はプレビューで確認します。

画面右上の「プレビュー」ボタンを押します。
動画を埋め込んだページに動画が表示され、再生できれば埋め込み完了です。

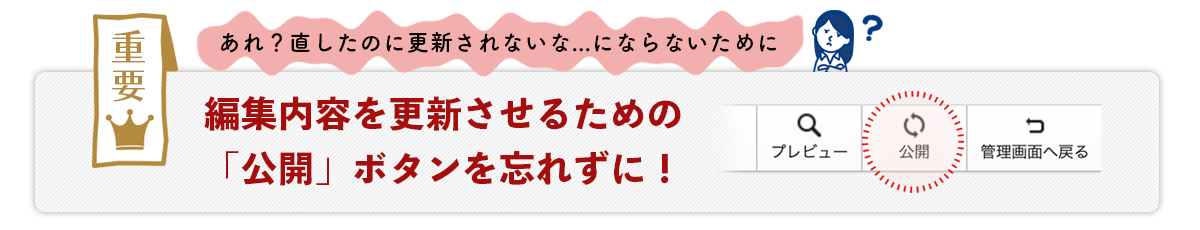
最後に「公開」ボタンをクリックして、修正内容を反映させます。
