ホーム ≫ 記事画像のリンク先にPDFを指定する ≫
[ケーススタディ]
リンク先にPDFを指定する
(画像編)
事前準備
*はじめに

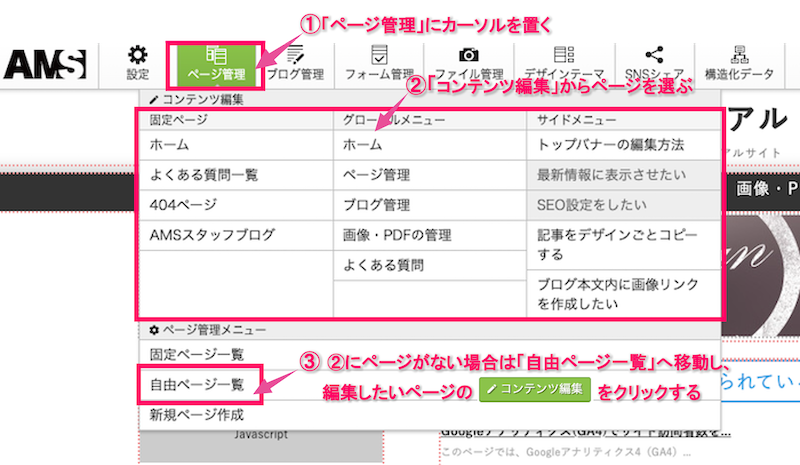
1.記事画像またはギャラリー画像の編集画面を開く
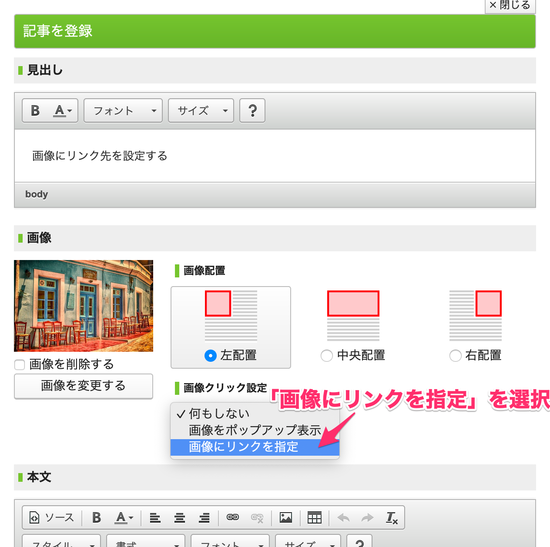
記事画像の場合

リンクを設定したい記事の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。
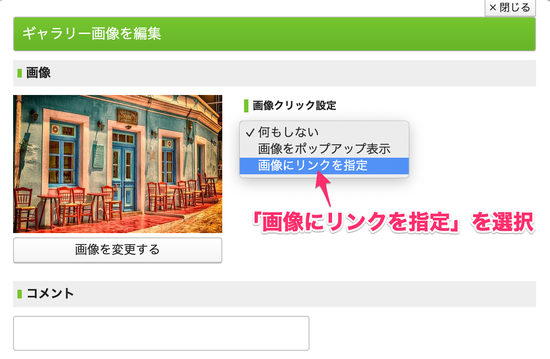
ギャラリー画像の場合

リンクを設定したいギャラリー画像の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。
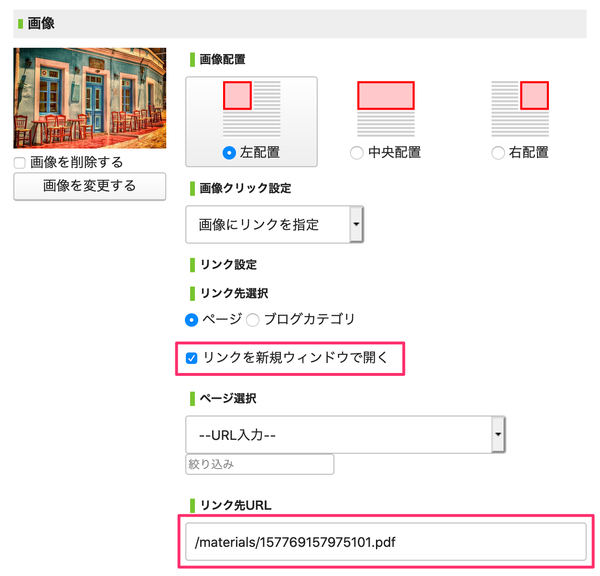
2.リンク先を設定する

「リンク先URL」に、事前準備で取得しておいたPDFのファイル名を(例: /materials/157769157975101.pdf)貼り付ます。
リンク先のファイル名は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
「リンクを新規ウィンドウで開く」にチェックを入れます。
設定が完了したら「登録」ボタンを押します。
3.リンクの設定完了
画像のクリック時にPDFを表示させる設定が完了しました。
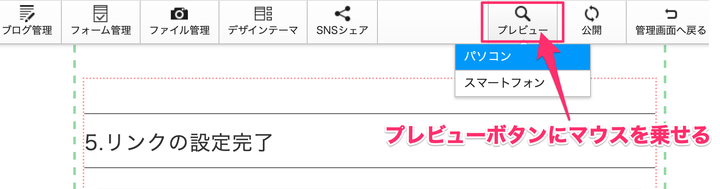
4.リンク動作を確認する

編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
画像をクリックしたときに、新しいウィンドウでPDFファイルが表示されれば、リンク設定は完了です。