ホーム ≫ テキストのリンク先にPDFを指定する ≫
[ケーススタディ]
リンク先にPDFを指定する
(テキストリンク編)
事前準備
*はじめに

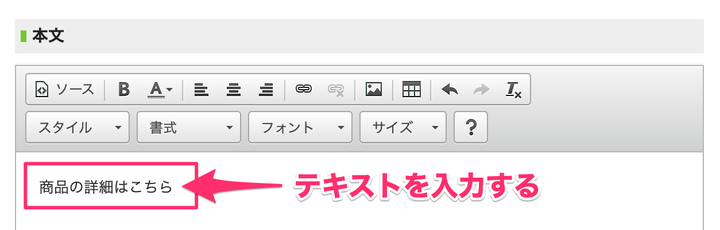
1.記事にテキストを入力する

リンクを付けたいテキストを入力しておきます。
2.リンクを設定する

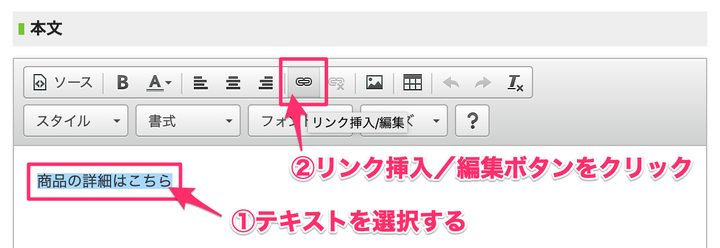
リンクを指定したいテキストを入力した記事に戻り、リンクを付けるテキストを選択します。
この場合は、「商品の詳細はこちら」を選択します。
テキストを選択した状態で、エディタ上部にある「リンク挿入/編集」ボタンを押します。
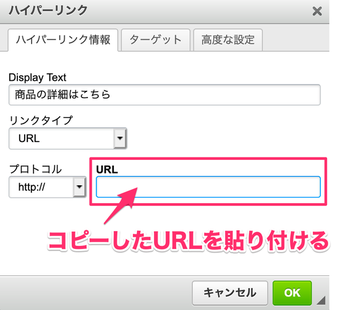
ハイパーリンク情報

「ハイパーリンク情報」タブのURLに、事前準備で取得しておいたファイル名(例: /materials/157769157975101.pdf)を貼り付けます。
「プロトコル」には自動的に「その他」が表示されます。
リンク先のファイル名は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
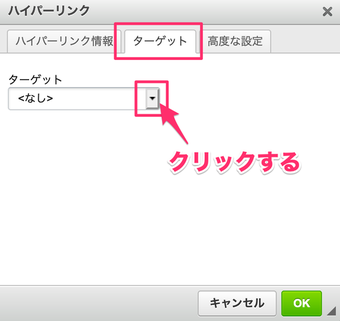
ターゲット
PDFをリンク先に指定する場合は、こちらも設定してください。

次に、「ターゲット」タブをクリックします。
ターゲットの「<なし>」の横にある下向きの三角アイコンをクリックします。
選択肢の中から、「新しいウィンドウ(_blank)」を選択します。
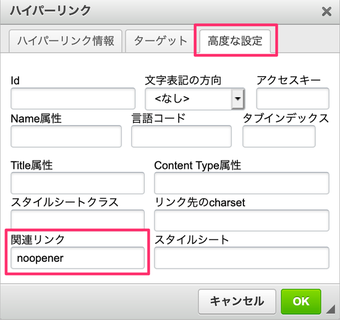
高度な設定
PDFをリンク先に指定する場合は、こちらも設定してください。

「高度な設定」タブをクリックし、関連リンクにnoopenerと記入します。
記入する文字列:noopener
「OK」ボタンを押します。
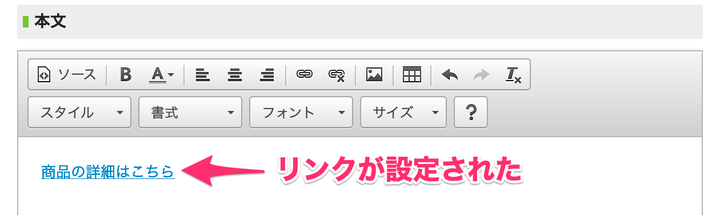
3.リンクの設定完了

テキスト「商品の詳細はこちら」にリンク先の設定が完了しました。
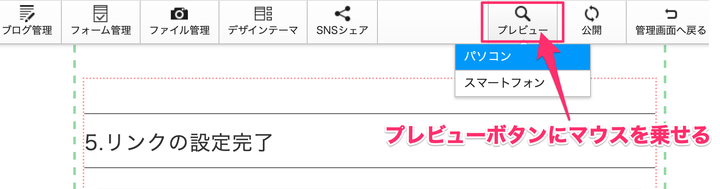
4.リンク動作を確認する

編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
テキスト「商品の詳細はこちら」をクリックしたときに、新しいウィンドウでPDFファイルが表示されれば、リンク設定は完了です。