ケーススタディ
GoogleMapを求人情報ページ内に埋め込みたい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページ内にGoogleMapを埋め込みたい ≫
ケーススタディ
GoogleMapを求人情報ページ内に埋め込みたい。
AMSにログインし、「スクリプト使用許諾」にチェックが入っているかを確認します。
チェックが入っていない場合は、チェックを入れます。
スクリプト使用許諾にチェックが入っていないと、GoogleMapを埋め込むことができません。

マイビジネスの登録がない場合は、住所を入力して「Enter」キーを押し、マップを表示します。
※右下にある「+」または「-」のアイコンをクリックすると拡大縮小が調整できます。
「+」で拡大してピンの位置が正しいかを確認してから、改めて調整してください。

画像の下にある「共有」をクリックします。

「地図を埋め込む」をクリックします。

「HTMLをコピー」をクリックします。

画面を閉じます。GoogleMap側の作業はこれで終わりです。

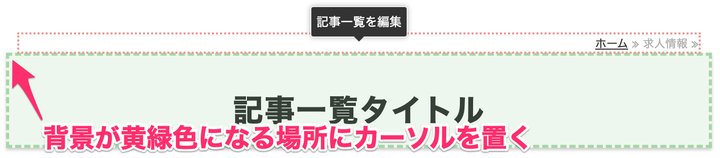
動画を埋め込むページ(ここでは求人情報ページ)の編集画面で、一番上の記事にカーソルを置きます。背景が黄緑色になったらクリックします。

「記事を追加」ボタンをクリックします。

「本文」の「ソース」ボタンをクリックして、ソース編集モードに切り替えます。

テキストエリア内をクリックします。

続けて、テキストエリア内を右クリックします。
表示されるメニューから「貼り付け」を選択します。



widthを100%に変更したら、埋め込み作業は完了です。

再度、「本文」の「ソース」ボタンをクリックして、通常編集モードに戻します。
「IFRAME」が表示されていることを確認し、編集画面左下の「登録」ボタンを押します。
さらに、記事一覧編集画面の「登録」ボタンも押します。

編集画面に戻ると、「オブジェクトスペース」として表示されます。正常に埋め込みコードが入っていても、編集画面上に地図は表示されません。
地図はプレビューで確認します。
画面右上の「プレビュー」ボタンを押します。
GoogleMapを埋め込んだページに地図が表示されていれば埋め込み完了です。

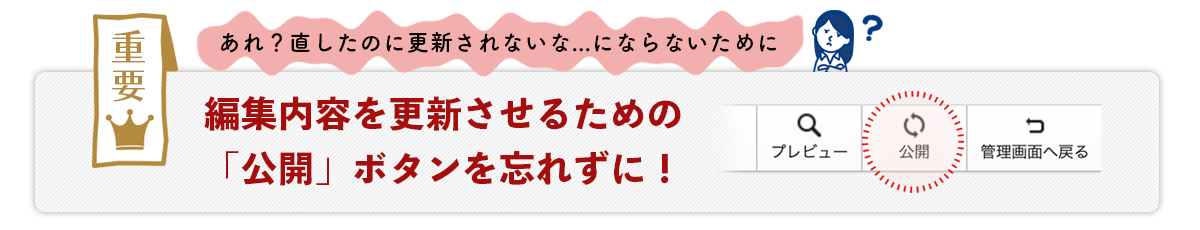
最後に「公開」ボタンをクリックして、修正内容を反映させます。
