ホーム ≫ サイドバナーを編集する ≫
[ケーススタディ]
サイドバナーを設置する
(画像編)
ケーススタディ
協力会社様のバナーを設置し、クリックすると該当の会社のサイトが表示される
事前準備
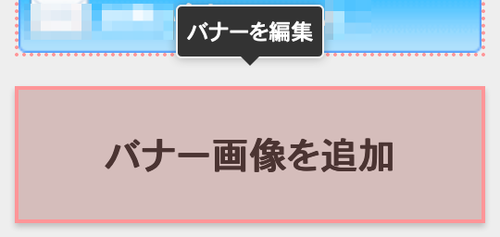
1.バナーを設置する

※1カラム、レスポンシブの場合、バナーエリアはサイト下部になります。


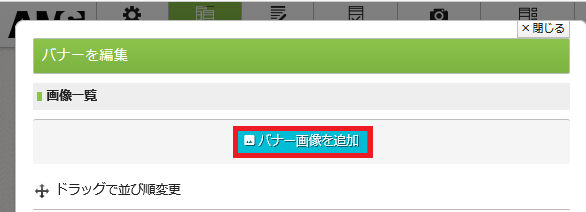
2.表示させたい画像を選択する

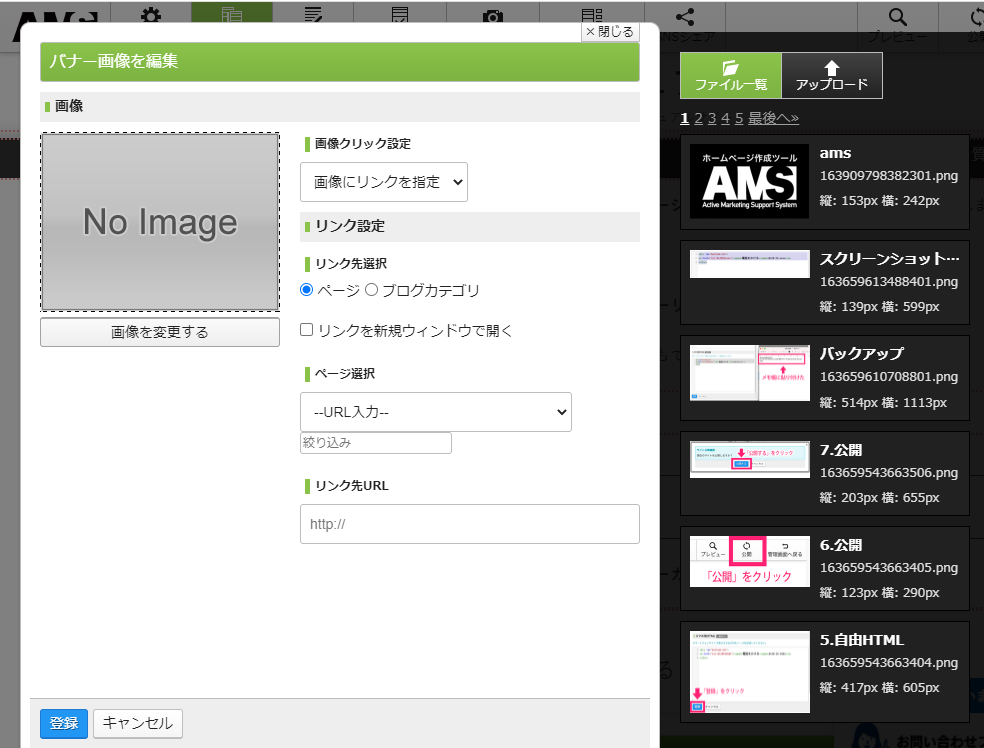
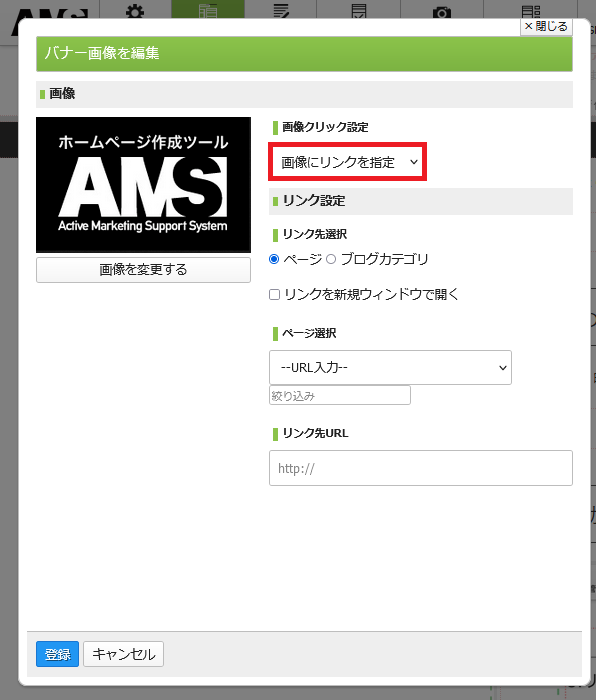
表示させたい「画像」をクリックすると、「No image」に画像が入ります。
「画像にリンクを張らない場合」は次へ、「画像にリンクを張る場合」は下記をクリックしてください。

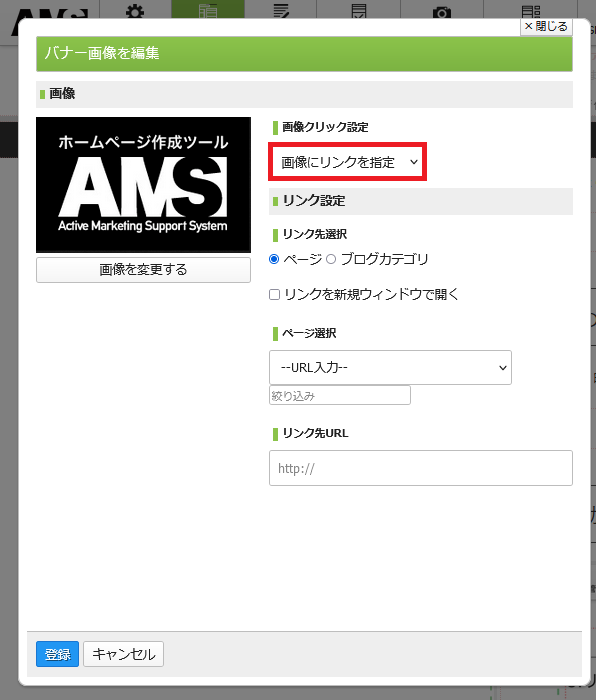
「画像クリック設定」の下向き矢印をクリックして、「何もしない」を選択します。
「登録」ボタンをクリックします。
※追加するバナー数に制限はありませんが、見づらくなるようであれば、記事内にフォトギャラリーを利用して、設置をおすすめします。

3.バナーのリンクを変更する

サイトの右もしくは左にあるバナーが表示されているエリアをクリックします。
※1カラム、レスポンシブの場合、バナーエリアはサイト下部になります。

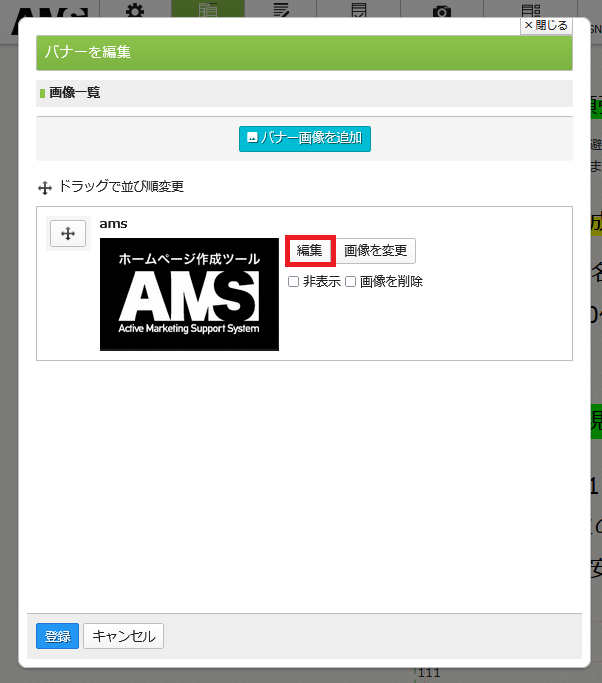
リンクを設定したいバナー画像の右の「編集」をクリックします。

4.リンク先を指定する

■サイト内にリンクを張る
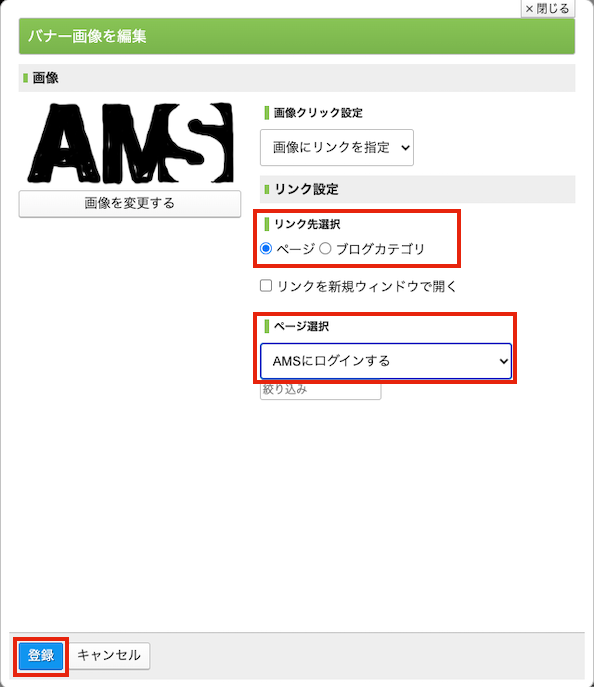
「リンク先選択」から「ページ」または「ブログカテゴリ」を選択し、
「ページ選択」から、リンクさせたい「ページ」、または、「ブログカテゴリ」を選択し、
「登録」ボタンをクリックします。

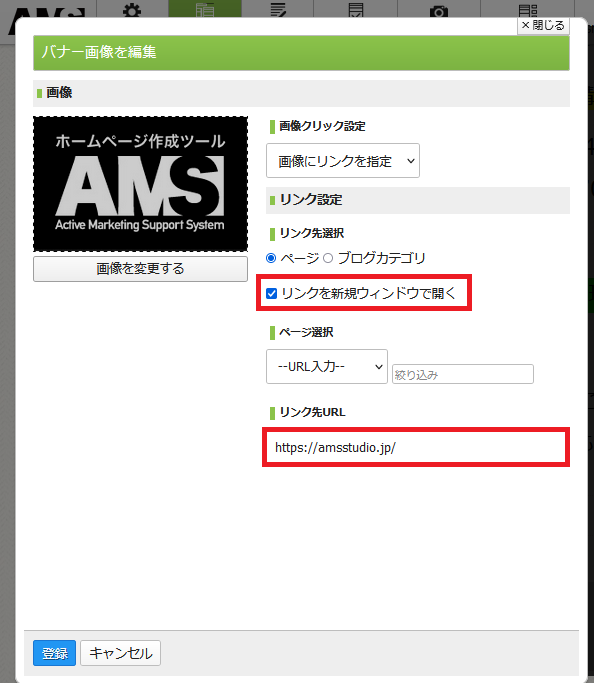
■外部サイトにリンクを張る
「リンクを新規ウィンドウで開く」にチェックを入れてください。
「リンク先URL」にコピーしておいた外部サイトのURLを貼り付け、「登録」します。
外部サイトのURLは必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
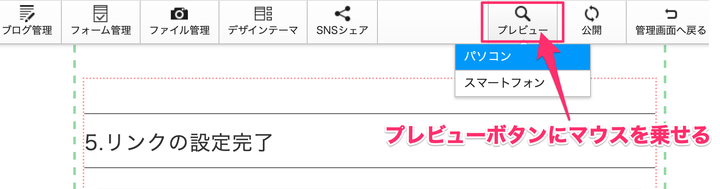
5.リンク動作を確認する

編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
画像をクリックしたときに、新しいウィンドウで外部サイトが表示されれば、リンク設定は完了です。