ホーム ≫ サイド(サブ)パーツの編集方法 ≫
サイド(サブ)パーツの編集方法
自由HTMLを編集する ※上級者向け

「自由HTML」エリアをクリックします。
※「サイド自由HTML」は上部と下部にあり、表示される箇所はそれぞれ異なります。表示させたい箇所の自由HTMLを編集してください。
※HTMLソースの記述方法はサポート対象外となります。ご自身の判断でご利用ください。

HTMLタグが正しく記入されていない場合、ホームページの表示が崩れてしまう可能性があります。HTMLの記入は慎重に行ってください。
修正のご依頼はお見積もりとなりますので、必ずバックアップを取って、ご対応をお願いします。
PC用HTML
パソコン用サイトで表示させるためのHTMLソースを記入します。このHTMLはスマホ用サイトでは表示されません。
スマホ用HTML
スマホ用サイトで表示させるためのHTMLソースを記入します。
サイドメニューを追加/編集する

サイドメニューのエリアをクリックして、編集画面を開きます。
サイドメニュー見出し
初期値は、「サイドメニュー」です。
トップページ表示
ホームのページ最下部の「サイド(サブ)メニューパーツ」を非表示にする場合は、「トップページに一覧を表示しない」にチェックを入れます。
※サイドメニューの表示/非表示を切り替える設定ではありません。
メニューリンク一覧

サイドメニューの並び替え
並び替えたいメニューの十字マークを左クリックしたまま、 ドラッグして移動します。
一時的に非表示にしたり、サイドメニューから削除もできます。
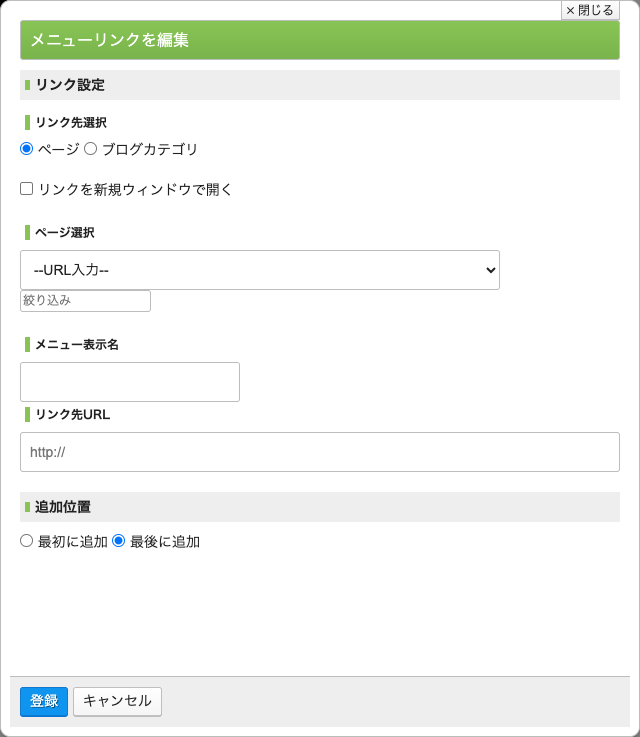
サイドメニューの追加/編集
追加する場合は「メニューリンクを追加」ボタン、既存のメニューを編集する場合は「編集」ボタンをクリックして、編集画面を開きます。

メニューのリンク先は、「サイト内のページ」や「ブログのカテゴリ」から選んだり、URLを直接指定することも可能です。
ブログパーツを編集する
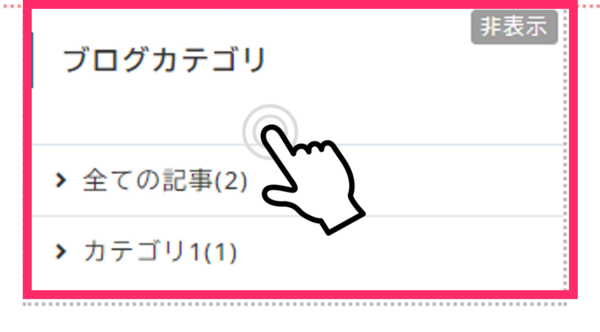
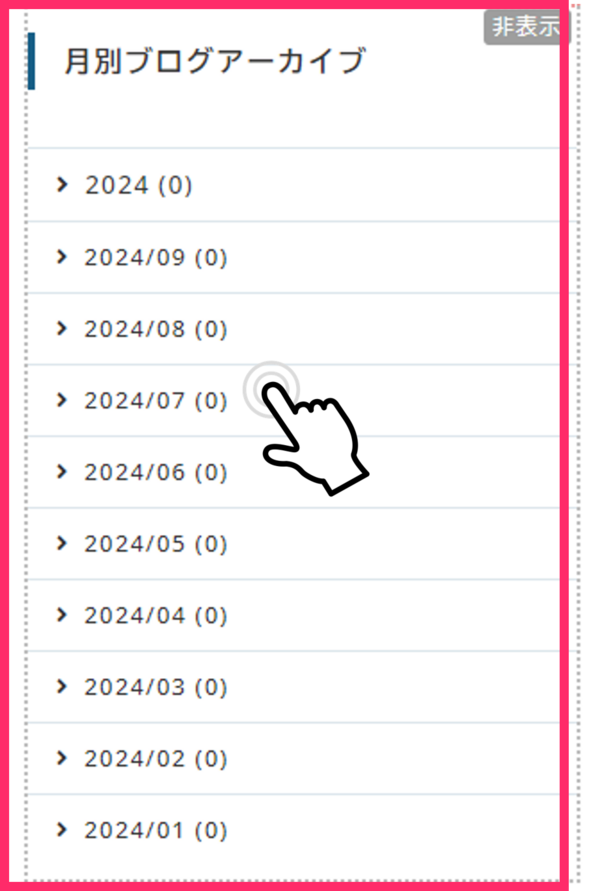
「ブログカテゴリ」と「月別ブログアーカイブ」を編集することができます。
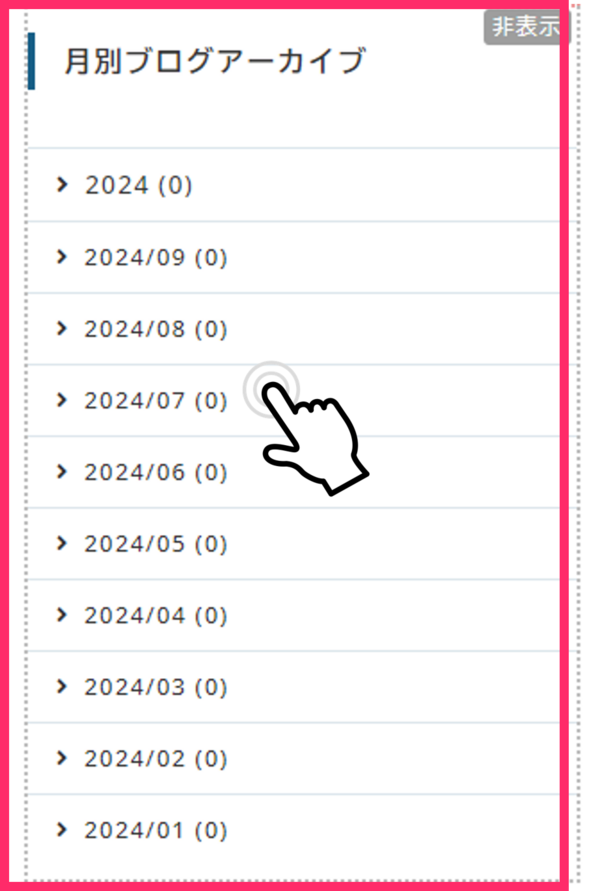
編集したいパーツの上でクリックします。
サイドにメニューなどがあるテンプレートの場合…サイドに配置
サイドにメニューなどがあないテンプレートの場合…最下部に配置
-
 ブログカテゴリ
ブログカテゴリ -
 月別ブログアーカイブ
月別ブログアーカイブ
ブログカテゴリを編集する

表示設定
表示させたくない場合は、「ブログカテゴリを表示しない」にチェックを入れます。
見出し
初期値は、「ブログカテゴリ」です。
ブログカテゴリ一覧
ブログのカテゴリが表示されます。表示させるブログカテゴリの並び替えもできます。
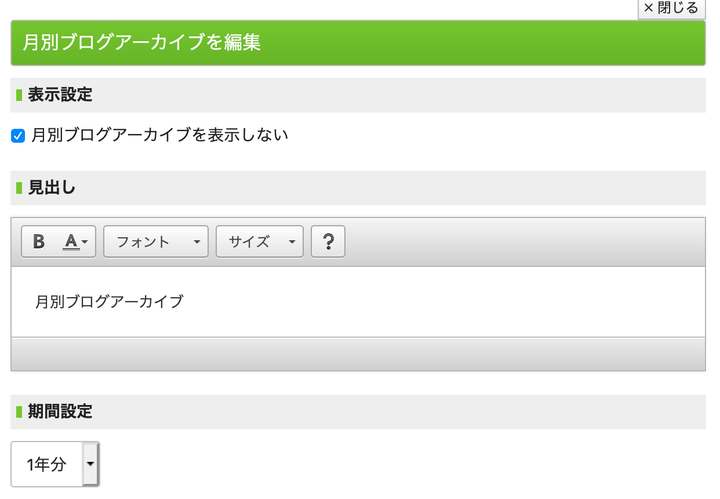
月別ブログアーカイブを編集する

表示設定
表示させたくない場合は、「月別ブログアーカイブを表示しない」にチェックを入れます。
見出し
初期値は、「月別ブログアーカイブ」です。
期間設定
表示させるアーカイブの表示期間を設定します。「1年分」「2年分」「3年分」から選択することができます。
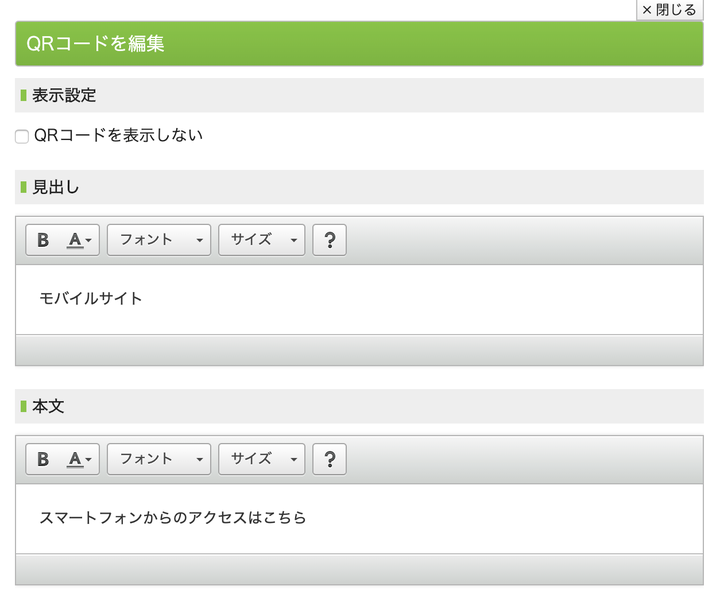
QRコードを編集する

※QRコード自体を変更することはできません。
表示設定
表示させたくない場合は、「QRコードを表示しない」にチェックを入れます。
見出し
初期値は、「モバイルサイト」です。
本文
初期値は、「スマートフォンからのアクセスはこちら」です。
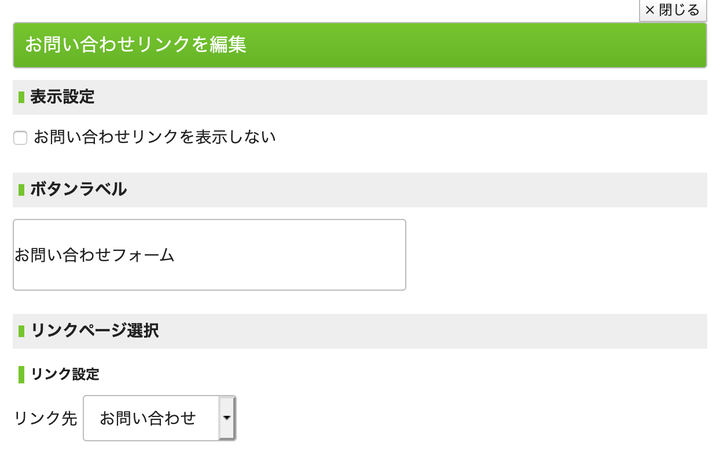
お問い合わせリンクを編集する

表示設定
表示させたくない場合は、「お問い合わせリンクを表示しない」にチェックを入れます。
ボタンラベル
表示させるテキストを変更することができます。初期値は、「お問い合わせフォーム」です。
リンク設定
初期値は、「お問い合わせフォーム」ページです。
バナーを編集する

「バナー画像を追加」エリアをクリックします。

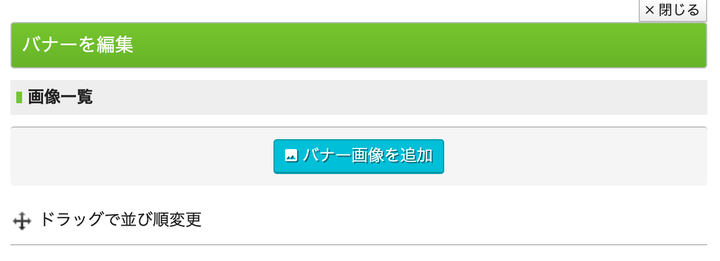
バナーを追加する場合は、「バナー画像を追加」ボタンをクリックします。
バナーの並び替えや、非表示/削除もできます。
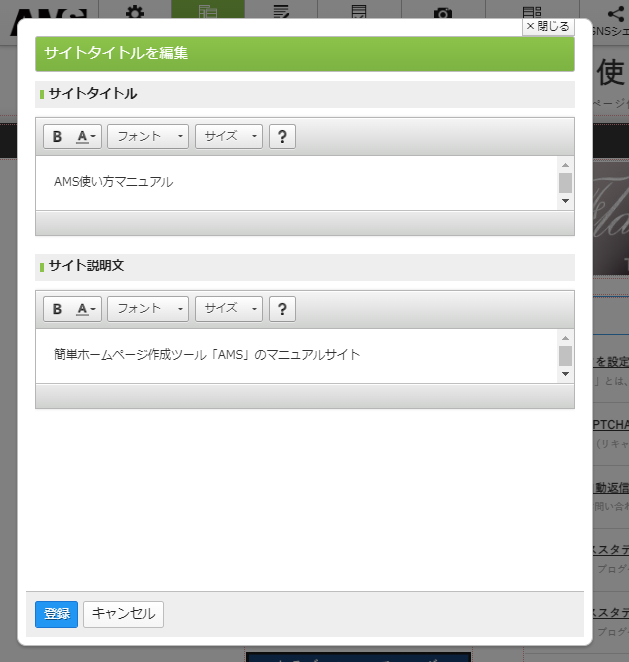
サイトタイトルを編集する

「サイトタイトルを編集する」エリアをクリックします。

「サイトタイトル」と「サイト説明文」を入力し「登録」ボタンをクリックします。
※制作代行をご利用の場合はファーストビューとコンバージョンを考慮しサイト左上には「ロゴ」や「サイト名」の画像を、サイト右上には「電話番号」や「営業時間」等の画像を設置しております。H1に入力したテキストが被って表示されないケースがありますが、サイト設定はきちんとなされておりますのでご安心ください。
なお、テキストを表示させたい場合は、調整や画像の変更等はCSSを操作する必要がありますので、上級者向けとなりサポート対象外となります。恐れ入りますが、弊社カスタマーセンターまでご相談ください。