制作代行をご利用されたお客様への注意点
制作代行をご利用されたお客様のサイトは、すでにカスタムされており、デザインやレイアウトが崩れてしまうためデザインテーマの変更やCSS編集は行わないでください。
デザインテーマの変更、CSS編集によりデザインやレイアウトが崩れてしまった場合、弊社へ修正をご依頼いただくと有料でご対応となりますので、予めご了承ください。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ デザインテーマを変更する/CSSを編集する ≫
制作代行をご利用されたお客様への注意点
制作代行をご利用されたお客様のサイトは、すでにカスタムされており、デザインやレイアウトが崩れてしまうためデザインテーマの変更やCSS編集は行わないでください。
デザインテーマの変更、CSS編集によりデザインやレイアウトが崩れてしまった場合、弊社へ修正をご依頼いただくと有料でご対応となりますので、予めご了承ください。

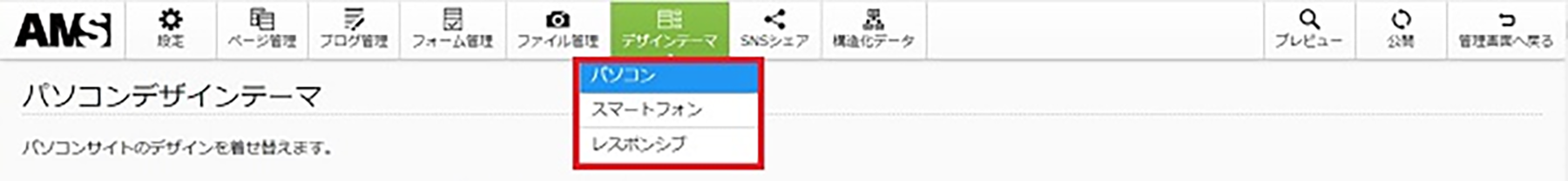
「デザインテーマ」メニューにカーソルを置き、「パソコン」「スマートフォン」「レスポンシブ」をクリックします。
変更したいテンプレートをクリック、「試着する」>「このデザインに着せ替え」の順にクリックします。
変更したいテンプレートをクリック、「試着する」>「一覧に戻る」の順にクリックください。
「公開」ボタンを押さない限り、変更したテンプレートは反映されません。
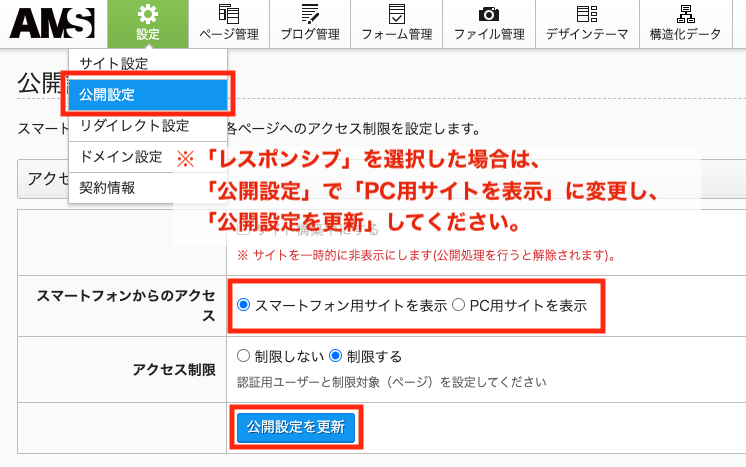
「レスポンシブ」を選択したお客様への注意点
「サイト設定」>「公開設定」より
「スマートフォンからのアクセス」にて「PC用サイトを表示」を選択ください。
「スマートフォン用サイトを表示」を選択されると一部レイアウトやパーツが表示されない、 崩れるなどの現象が発生します。

CSS編集時の注意点
上級者向けの機能のため、CSSの書き方等のご質問はお受けできません。編集方法等はサポート対象外となります。お客様ご自身の判断でご利用をお願いします。
既存のCSSへ追加・編集を行う場合、必ずバックアップを取ってから編集ください。
※レイアウトが崩れるなど、サイトに影響が出た場合の調整は有料でのご対応になります。

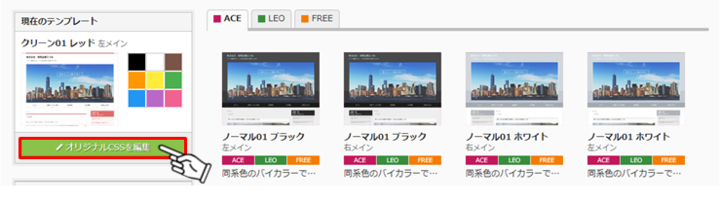
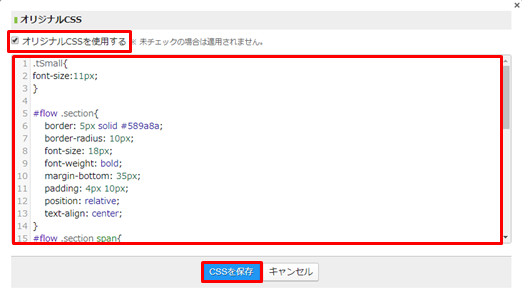
「オリジナルCSSを使用する」にチェックを入れ、CSSを記述します。
CSSを編集する際は、必ず事前にバックアップを取ってください。

保存する場合は、「CSSを保存」ボタンをクリックします。
「CSSを保存」ボタンを押すと元に戻すことはできません。必ず事前にバックアップを取ってください。