ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、ホームページ内「商品ページ」の「商品A」の記事に飛ぶように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ テキストのリンク先にアンカーを指定する ≫
ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、ホームページ内「商品ページ」の「商品A」の記事に飛ぶように設定したい。
アンカーとは、錨(いかり)という意味で、アンカーポイントとは、ページ内の特定位置をさします。アンカーポイントを設置しておくと、リンク先として指定することができます。

アンカーポイント(リンク先)を設置するページ「商品ページ」の「商品A」の記事編集画面を開きます。
「id」の欄に、ユニークな文字列を入力します。(例:sample1)
同じIDが他のアンカーポイントでも使用されている場合、正しくリンクされませんので、必ずそれぞれ異なるIDに設定してください。
入力できる文字列は英数字とアンダーバーです。必ず半角英数字入力してください。

アンカーポイントを設置したファイル名を取得します。「ページ管理」メニューを選択し、「自由ページ一覧」をクリックします。

表示された一覧の中から、アンカーポイントを設置したページを探します。
「ページ名」の枠にあるURLのドメイン以下から最後までをコピーします。
ページ名がhttps://amsstudio.jp/product.htmlだった場合、コピーするファイル名は/product.htmlになります。
リンク先のファイル名は、独自ドメインの後ろのスラッシュ(/)から.htmlまでになります。
※スラッシュ(/)も含めます。
リンク先のサイトURLは必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。

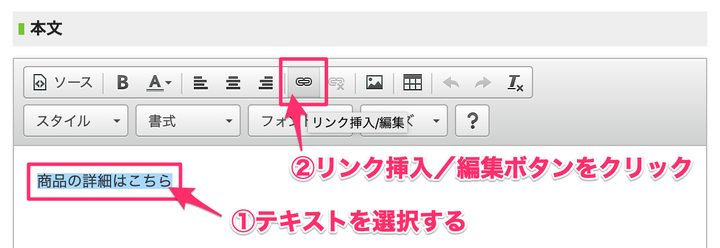
リンクを指定したいテキストを入力した記事に戻り、リンクを付けるテキストを選択します。
この場合は、「商品の詳細はこちら」を選択します。
テキストを選択した状態で、エディタ上部にある「リンク挿入/編集」ボタンを押します。

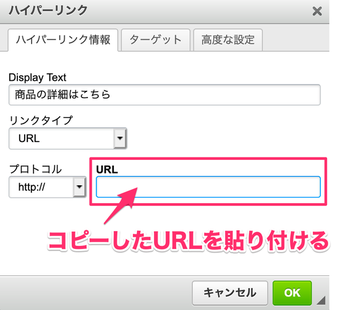
「ハイパーリンク情報」タブのURLには、「ファイル名#アンカーポイント(記事に設定したid)」の形式で、必ず半角英数字で入力します。
コピーしておいたファイル名が「/product.html」、アンカーポイントidが「sample1」なので、URLは
/product.html#sample1
になります。
リンク先のファイル名は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
「プロトコル」には自動的に「その他」が表示されます。
「OK」ボタンを押します。

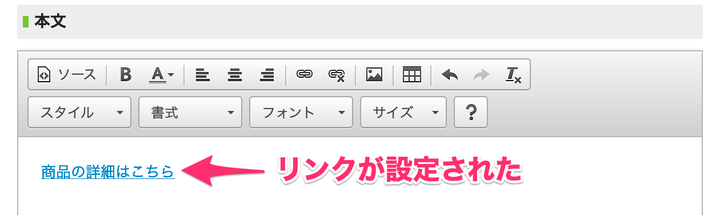
テキスト「商品の詳細はこちら」にリンク先の設定が完了しました。

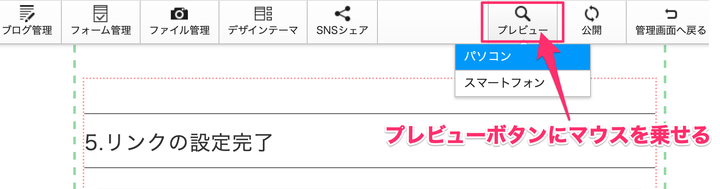
編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
テキスト「商品の詳細はこちら」をクリックしたときに、指定したアンカーポイントが表示されれば、リンク設定は完了です。
