ケーススタディ
画像をクリックすると、外部サイト「株式会社AMS」のサイト(https://amsstudio.jp)が表示されるように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 記事画像のリンク先に外部サイトを指定する ≫
ケーススタディ
画像をクリックすると、外部サイト「株式会社AMS」のサイト(https://amsstudio.jp)が表示されるように設定したい。
リンクさせたい外部ホームページにアクセスして、ホームページのURLを取得します。

外部ホームページにアクセスすると、ブラウザのアドレスバーにURLが表示されます。アドレスバーを右クリックします。表示されたメニューから「コピー」を選択します。

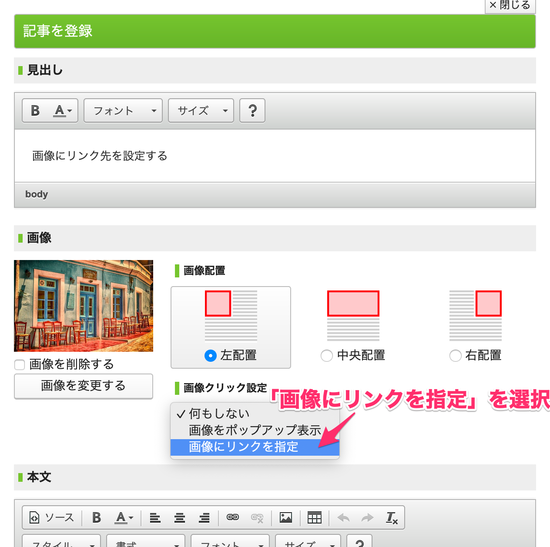
リンクを設定したい記事の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。

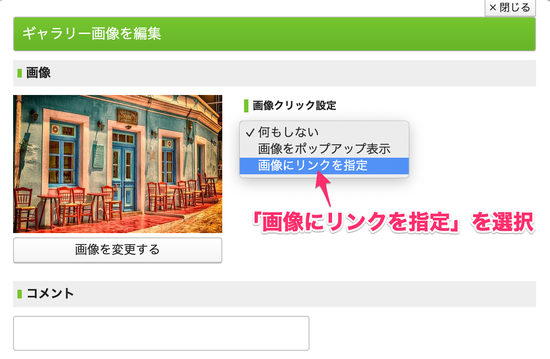
リンクを設定したいギャラリー画像の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。

「リンク先URL」に、先にコピーしておいた外部サイトのURLを貼り付ます。
「リンクを新規ウィンドウで開く」にチェックを入れます。
設定が完了したら「登録」ボタンを押します。
画像のクリック時に、外部サイトを表示させる設定が完了しました。

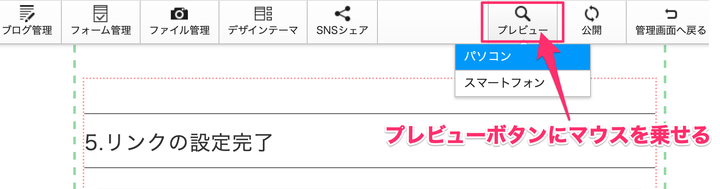
編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
画像をクリックしたときに、新しいウィンドウで外部サイト(https://amsstudio.jp)が表示されれば、リンク設定は完了です。
