ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、外部サイト「株式会社AMS」のサイト(https://amsstudio.jp)が表示されるように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ テキストのリンク先に外部サイトを指定する ≫
ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、外部サイト「株式会社AMS」のサイト(https://amsstudio.jp)が表示されるように設定したい。

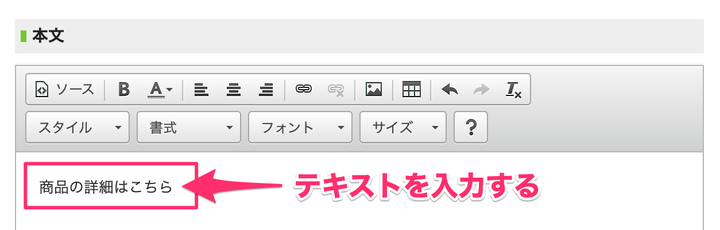
リンクを付けたいテキストを入力しておきます。
リンクさせたい外部ホームページにアクセスして、ホームページのURLを取得します。

外部ホームページにアクセスすると、ブラウザのアドレスバーにURLが表示されます。アドレスバーを右クリックします。表示されたメニューから「コピー」を選択します。

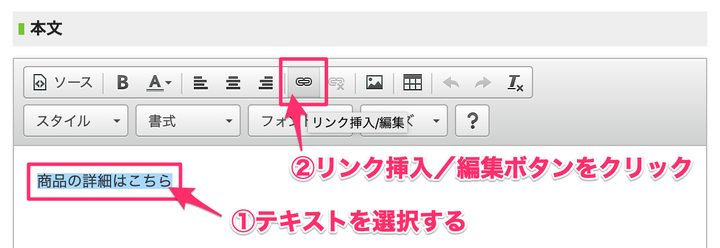
リンクを指定したいテキストを入力した記事に戻り、リンクを付けるテキストを選択します。
この場合は、「商品の詳細はこちら」を選択します。
テキストを選択した状態で、エディタ上部にある「リンク挿入/編集」ボタンを押します。

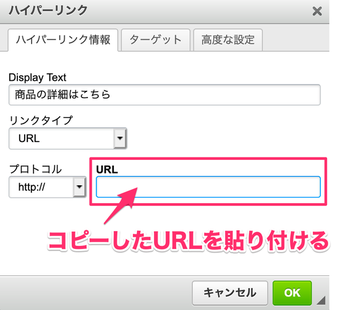
「ハイパーリンク情報」タブのURLに、コピーしておいたURL(https://amsstudio.jp)を貼り付けます。
「プロトコル」には自動的に「https://」が表示されます。
リンク先のサイトURLは必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。

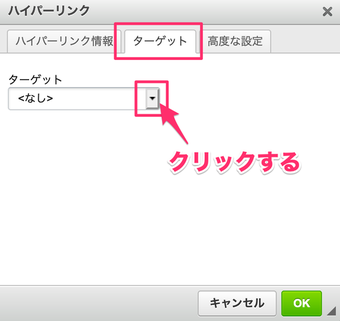
次に、「ターゲット」タブをクリックします。
ターゲットの「<なし>」の横にある下向きの三角アイコンをクリックします。
選択肢の中から、「新しいウィンドウ(_blank)」を選択します。

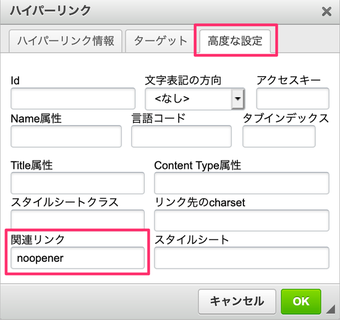
「高度な設定」タブをクリックし、関連リンクにnoopenerと記入します。
記入する文字列:noopener
「OK」ボタンを押します。

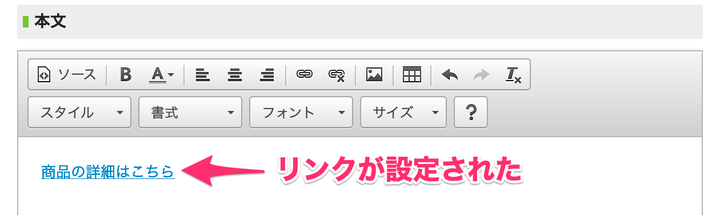
テキスト「商品の詳細はこちら」にリンク先の設定が完了しました。

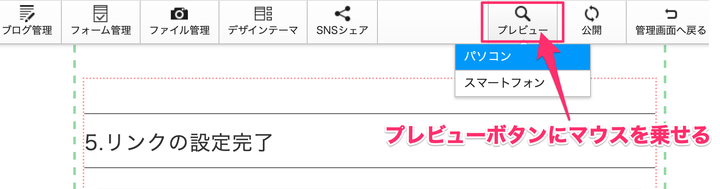
編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
テキスト「商品の詳細はこちら」をクリックしたときに、新しいウィンドウで外部サイト(https://amsstudio.jp)が表示されれば、リンク設定は完了です。
