ケーススタディ
記事の画像やギャラリーの画像をクリックしたら、ホームページ内「商品ページ」に飛ぶように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ 記事画像のリンク先を他ページに指定する ≫
ケーススタディ
記事の画像やギャラリーの画像をクリックしたら、ホームページ内「商品ページ」に飛ぶように設定したい。


表示された一覧の中から、アンカーポイントを設置したページを探します。
「ページ名」の枠にあるURLのドメイン以下から最後までをコピーします。
ページ名がhttps://amsstudio.jp/product.htmlだった場合、コピーするファイル名は/product.htmlになります。
リンク先のファイル名は、独自ドメインの後ろのスラッシュ(/)から.htmlまでになります。
※スラッシュ(/)も含めます。
リンク先のサイトURLは必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。

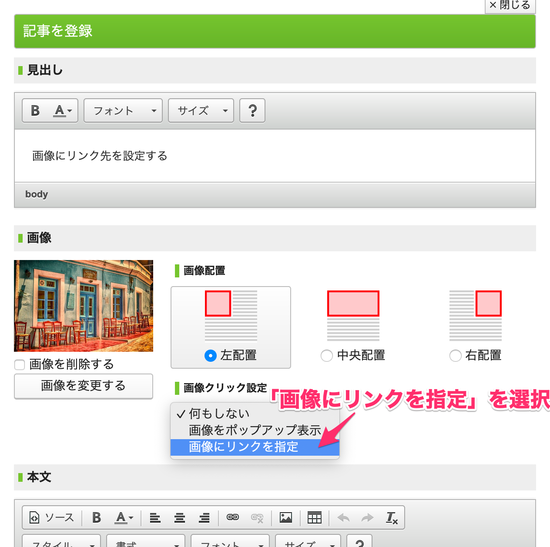
リンクを設定したい記事の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。

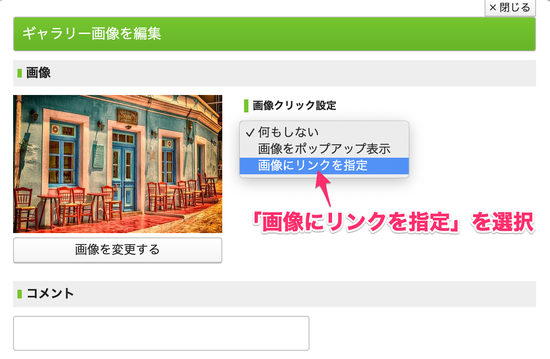
リンクを設定したいギャラリー画像の編集画面を開きます。
「画像クリック設定」の下向き矢印をクリックして、「画像にリンクを指定」を選択します。

ホームページ内にある他のページにリンクさせる場合は、「ページ選択」を設定します。
ページ選択の下向きの三角アイコンをクリックします。

リストの中からリンク先のページを選択します。
設定が完了したら「登録」ボタンを押します。
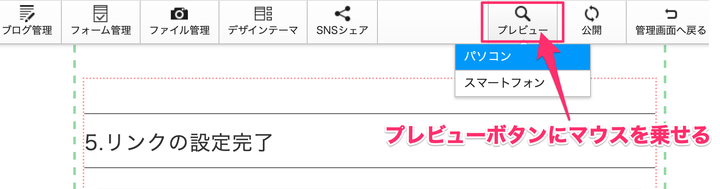
画像のクリック時に、他ページに飛ばす設定が完了しました。

編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
画像をクリックしたときに、指定したページが表示されれば、リンク設定は完了です。
