ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、ホームページ内「商品ページ」に飛ぶように設定したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ テキストのリンク先を他ページに指定する ≫
ケーススタディ
「商品の詳細はこちら」というテキストをクリックしたら、ホームページ内「商品ページ」に飛ぶように設定したい。

リンク先に指定したいファイル名を取得します。「ページ管理」メニューを選択し、「自由ページ一覧」をクリックします。

表示された一覧の中から、アンカーポイントを設置したページを探します。
「ページ名」の枠にあるURLのドメイン以下から最後までをコピーします。
ページ名がhttps://amsstudio.jp/product.htmlだった場合、コピーするファイル名は/product.htmlになります。
リンク先のファイル名は、独自ドメインの後ろのスラッシュ(/)から.htmlまでになります。
※スラッシュ(/)も含めます。
リンク先のサイトURLは必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。

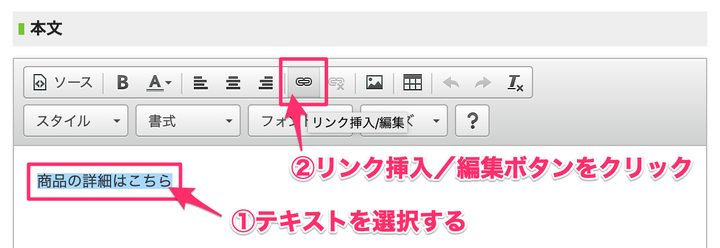
リンクを指定したいテキストを入力した記事に戻り、リンクを付けるテキストを選択します。
この場合は、「商品の詳細はこちら」を選択します。
テキストを選択した状態で、エディタ上部にある「リンク挿入/編集」ボタンを押します。

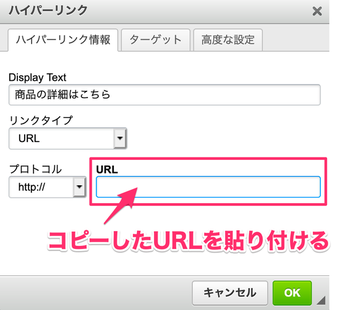
「ハイパーリンク情報」タブのURLには、「/xxxxx.html」の形式で、必ず半角英数字で入力します。
コピーしておいたファイル名が「/product.html」なので、URLは
/product.html
になります。
リンク先のファイル名は必ずコピー&ペーストしてください。スペルミスなどの誤りがあると、正しく表示されません。
「プロトコル」には自動的に「その他」が表示されます。
「OK」ボタンを押します。

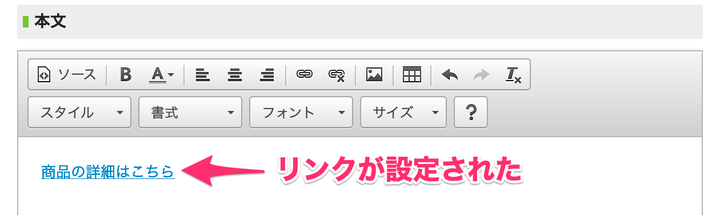
テキスト「商品の詳細はこちら」にリンク先の設定が完了しました。

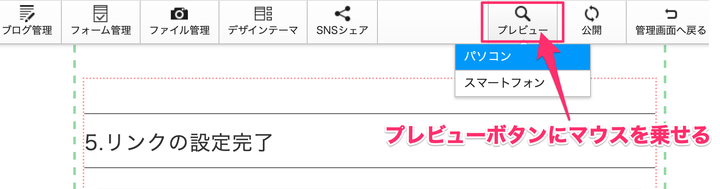
編集画面右上の「プレビュー」ボタンにマウスを乗せると、「パソコン」と「スマートフォン」メニューが表示されます。
ここでは、パソコンで確認します。
テキスト「商品の詳細はこちら」をクリックしたときに、指定したページが表示されれば、リンク設定は完了です。
