ケーススタディ
求人情報ページに設置させる応募フォームを作りたい。
フォームの設定情報は、以下内容と想定します。
| フォーム名 | 求人応募フォーム |
|---|---|
| 会社名 | サンプル株式会社 |
| ホームページURL | https://samplehp.com |
| お問い合わせ用メールアドレス | otoiawase@samplehp.com |
※上記はサンプルなので、実際にはお客様ご自身の情報で設定してください。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ フォームを作成・編集する ≫
ケーススタディ
求人情報ページに設置させる応募フォームを作りたい。
フォームの設定情報は、以下内容と想定します。
| フォーム名 | 求人応募フォーム |
|---|---|
| 会社名 | サンプル株式会社 |
| ホームページURL | https://samplehp.com |
| お問い合わせ用メールアドレス | otoiawase@samplehp.com |
※上記はサンプルなので、実際にはお客様ご自身の情報で設定してください。
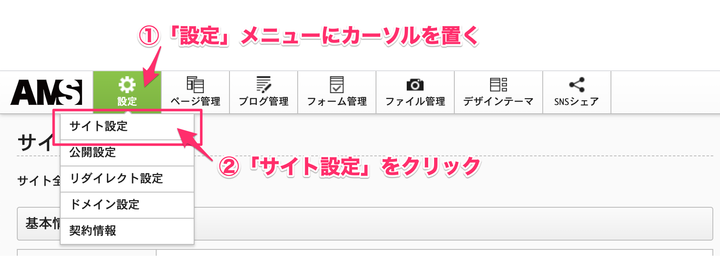
「サイト設定」の「通知先メールアドレス」が設定されているか確認します。
「設定」メニューにカーソルを置き、「サイト設定」をクリックします。

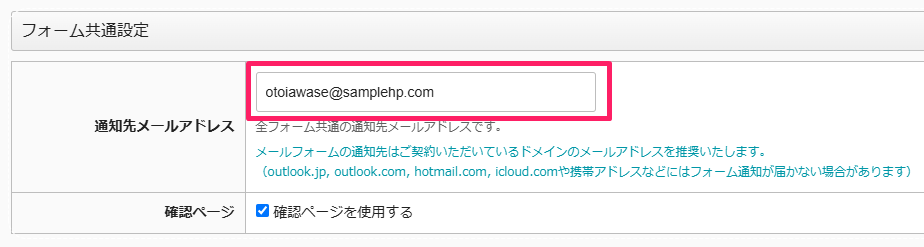
「フォーム共通設定」の「通知先メールアドレス 」が入力されているか確認します。
このメールアドレスは、お問い合わせがあったことをあなたに通知するためのメールアドレスです。設定されていないと通知メールが届きませんので、下記のいずれかのメールアドレスを必ず設定してください。
※メールフォームの通知先はホームページのドメインのメールアドレスを推奨いたします。
(outlook.jp, outlook.com, hotmail.com, icloud.comや携帯アドレスなどにはフォーム通知が届かない場合があります)
「ホームページのドメインのメールアドレス」が設定されている場合は、ご利用しているメールソフトへ設定が完了しているか、送受信できるかもご確認ください。


「フォーム管理」>「新規フォーム作成」の順にクリック、または「フォーム管理」にカーソルを合わせ、表示されるメニューから「新規フォーム作成」をクリックします。
「フォーム管理」>各フォームの「編集」の順にクリックします。

「フォーム名」を入力します。ここでは「求人応募フォーム」と入力します。

複数個所に送付したないど、必要に応じて入力します。
※通知先メールアドレスはホームページのドメインのメールアドレスを推奨いたします。
(outlook.jp, outlook.com, hotmail.com, icloud.comや携帯アドレスなどにはフォーム通知が届かない場合があります)
空白の場合は、「サイト設定」の「フォーム共通設定」に設定した通知先メールアドレスに送付されます。

ポップタイトルを入力します。これは、お問い合わせ直後の画面に表示されるポップアップのタイトルになります。
下記は、AMSで使用している定型文です。会社名または店舗名を変更してお使いください。
ポップアップタイトルの定型文
お問い合わせありがとうございました|サンプル株式会社

ポップ本文を入力します。これは、お問い合わせ直後の画面に表示されるポップアップの本文になります。
下記は、AMSで使用している定型文です。会社情報(会社名・電話番号・ホームページURL・お問い合わせメールアドレス)を変更してお使いください。
ポップアップタイトルの定型文
お問い合わせありがとうございました。
入力いただいたメールアドレス宛に自動返信メールをお送りしております。
自動返信メールが届かない場合は、以下の理由が考えられます。
●「迷惑メールフォルダ」や「スパムフォルダ」に振り分けられている。
● 受信フィルタがパソコンからのメールを受取らない設定になっている。
● メールアドレスを間違えて登録してしまった。
ご確認の上、お電話・メールにてご連絡ください。
━━━━━━━━━━━━━━━━━━━
サンプル株式会社
【電話番号】000-000-0000
【ホームページ】https://samplehp.com
【お問い合わせ】otoiawase@samplehp.com
━━━━━━━━━━━━━━━━━━━

「自動返信メールを使用する」にチェックを入れます。
自動返信メールのタイトル、本文ヘッダー、本文フッターを入力します。下記は、AMSで使用している定型文です。会社名または店舗名を変更してお使いください。
自動返信メールのタイトルの定型文
【サンプル株式会社】お問い合わせを承りました(自動配信メール)
自動返信メールの本文ヘッダーの定型文
--------------------------------------------------------
本メールは、お問い合わせをいただいた時点で送信される、自動配信メールです。 --------------------------------------------------------
%NAME%様
このたびは、お問い合わせいただき、 誠にありがとうございました。
下記の内容にてお問い合わせを承りました。
上記定型文の中にある%NAME%は、自動的にお問い合わせをした方のお名前が入りますので、変更せずそのままコピーしてご利用ください。
自動返信メールの本文フッターの定型文
★このメールは送信専用メールアドレスから配信されています。
このままご返信いただいてもお答えできませんのでご了承ください。
━━━━━━━━━━━━━━━━━━━
サンプル株式会社
【電話番号】000-000-0000
【ホームページ】https://samplehp.com
【お問い合わせ】otoiawase@samplehp.com
━━━━━━━━━━━━━━━━━━━
ケーススタディ
応募フォームの項目は、以下内容と想定します。
| 応募職種 | 【必須】選択肢:営業スタッフ/開発スタッフ/現場スタッフ |
|---|---|
| お名前 | 【必須】 |
| フリガナ | (任意) |
| 住所 | (任意) |
| 電話番号 | 【必須】 |
| メールアドレス | 【必須】 |
| 備考 | 【必須】 |
※上記はサンプルなので、実際にはお客様ご自身の情報で設定してください。

お問い合わせフォームには画像(.jpg、.png)やPDF、Wordなど、ファイルは添付できません。
フォームからお問い合わせをいただいた後、メールでご連絡する際にお客様から別途送付いただくようご依頼をお願いします。
まずは、応募職種から追加していきます。応募職種は3種類(営業スタッフ・開発スタッフ・現場スタッフ)あるので、「ラジオボタン」で表示させます。

フォーム設定画面の右側にある「項目を追加」から、「ラジオボタン」をクリックします。

項目名に「応募職種」と入力します。この項目は選択必須にしたいので、「必須項目にする」にチェックを入れます。
選択項目を入力するためには、「選択項目を追加」ボタンを押します。入力スペースが表示されるので、「営業スタッフ」と入力します。

続けて、「選択項目を追加」ボタンを押して、残りの2項目を追加します。
設定が完了したら、「フォーム項目を登録する」ボタンを押します。


項目名にフリガナと入力します。
設定が完了したら、「フォーム項目を登録する」ボタンを押します。
表示させたいお問い合わせ項目を追加したら、項目順を並べ替えます。

「応募職種」は一番上に表示させたいので、項目を移動させます。
応募職種の十字マークを左クリックしたまま、「お名前」の上までドラッグします。

「応募職種」が一番上に移動しました。

続けて、「フリガナ」を「お名前」の下に移動させます。
フリガナの十字マークを左クリックしたまま、「お名前」の下までドラッグします。

不要になった項目を削除します。
ここでは、「タイトル」の項目を削除します。

「タイトル」の「削除」ボタンを押します。

確認画面が表示されるので、「OK」ボタンを押します。
フォームの項目名を変更します。
ここでは、「本文」という項目名を「お問い合わせ内容」という項目名に変更します。



項目名の変更が終わったら、「フォーム項目を登録する」ボタンを押します。

項目名が「お問い合わせ内容」に変わりました。

フォーム設定が完了したら、「フォームを作成」ボタンを押します。

新しく「応募フォーム」が追加されました。
