ケーススタディ
作成した求人募集ページ内に応募フォームを設置したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページにフォームを設置する ≫
ケーススタディ
作成した求人募集ページ内に応募フォームを設置したい。

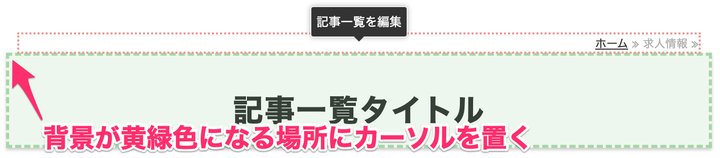
フォームを追加するページの編集画面で、一番上の記事にカーソルを置きます。背景が黄緑色になったらクリックします。

「フォームを追加」ボタンをクリックします。

「見出し」にタイトルを入れます。ここでは、「応募フォーム」と入力します。

「設置フォーム選択」に表示されているフォームが挿入されます。
クリックすると、作成済みのフォームが表示されます。

ここでは、「応募フォーム」を選択します。

トップページの最新情報(新着一覧)に表示させる場合は、「新着一覧に追加する」にチェックを入れます。
「記事一覧を編集」画面に表示されます。
見出しを入力しない、記事に関するメモを残したい場合にご利用ください。
※公開後のページには表示されません。
「記事一覧を編集」画面で一番上に追加するか、下に追加するかを選択します。
トップページの最新情報(新着一覧)に表示させる場合の日付になります。
ページ設定で「コンテンツ作成日時」を表示するにしている場合は、記事の右下に表示されます。
記事へ値(名前)を設定します。
アンカーリンクやCSSカスタムを反映させる際に利用します。
CSSカスタムを記事に反映させる場合に利用します
入力が終わったら、「登録」ボタンをクリックします。

記事一覧に「応募フォーム」が追加されました。
「登録」ボタンを押します。

編集画面に戻ると、「応募フォーム」が設置されています。
これでフォームの設置は完了しました。
「求人情報」ページには、他にも「代表からのメッセージ(写真付きの記事)」「募集要項(記事)」や「社内の様子(ギャラリー)」を追加してみましょう。
