ケーススタディ
Googleカレンダーをページ内に埋め込みたい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページ内にGoogleカレンダーを埋め込みたい ≫
ケーススタディ
Googleカレンダーをページ内に埋め込みたい。
GoogleカレンダーはGoogleアカウント(Gmail)をお持ちであれば、どなたでも利用することが可能です。お持ちでない方は外部サイトとなりますが、こちらから作成することができます。
参考サイト:Google アカウントの作成
https://support.google.com/accounts/answer/27441?hl=ja
※外部サイトになりますのでサポート対象外となりますので、その旨、何卒、ご了承ください。
スクリプト使用許諾にチェックが入っていないと、Googleカレンダーを埋め込むことができませんので、ご確認のほどお願いいたします。
※制作代行をご利用のお客様は、チェックは入っています。



Googleカレンダーにアクセスし、「歯車のアイコン」をクリックします。

「設定」をクリックします。




「デザイン」や「表示」を変更したい場合この画面でカスタマイズできます。
・「カレンダーのタイトル」を入力すると、カレンダーの左上に表示されるタイトルが変更できます。
(何も入力しない場合は、Googleアカウント名、Gmailアドレスなどの表示になります)
・カレンダーが複数ある場合は、「表示するカレンダー」で不要なカレンダーのチェックをはずします。
(オープンにしたくないカレンダーは忘れずにチェックをはずしましょう)


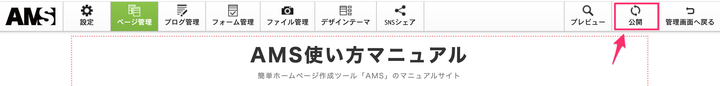
AMSの編集画面にログインし、Googleカレンダーを埋め込みたいページを開きます。
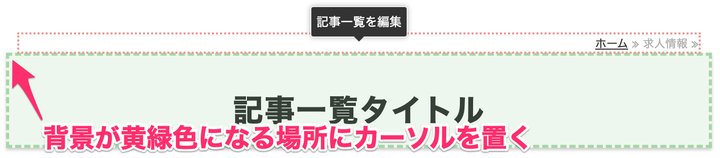
記事の一番上にカーソルを持っていき「記事一覧を編集」とポップアップが表示される状態で背景が黄緑色になったらクリックします。

「記事を追加」ボタンをクリックします。

「本文」に記載のある「ソース」ボタンをクリックします。

テキストエリア内をクリックします。

続けて、テキストエリア内を右クリックし、表示されるメニューから「貼り付け」を選択します。
もしくは、「Ctrl+V」で貼り付けます。



widthを「100%」に、heightを「450」に変更したら、埋め込み作業は完了です。
編集画面左下の「登録」ボタンを押します。
続けて、記事一覧編集画面の左下にある「登録」ボタンを押します。

編集画面を確認すると、「オブジェクトスペース」と表示されます。
※編集画面上にカレンダーは表示されませんので、確認は右上の「プレビュー」をクリックしてご覧ください

画面右上の「プレビュー」ボタンを押します。
「Googleカレンダー」を埋め込んだページにカレンダーが表示されていれば埋め込み完了です。

最後に「公開」ボタンをクリックすると、ホームページが更新されます。
