ケーススタディ
作成した求人募集ページ内に、「募集要項」を表形式にして追加したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページに表を追加する ≫
ケーススタディ
作成した求人募集ページ内に、「募集要項」を表形式にして追加したい。

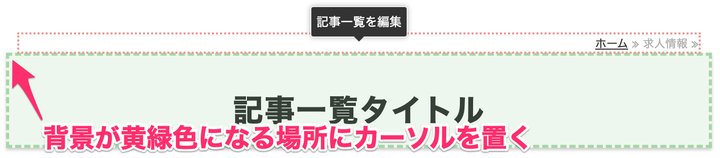
フォームを追加するページの編集画面で、一番上の記事にカーソルを置きます。背景が黄緑色になったらクリックします。

「記事を追加」ボタンをクリックします。

「見出し」にタイトルを入れます。ここでは、「募集要項」と入力します。

「本文」のテキストエリアをクリックします。

募集要項のような情報は、表形式で表示された方が見やすくなります。
表を挿入するには、「表」ボタンをクリックします。

ここでは、5行2列の表を作成します。
「行数」に「5」を、「列数」に「2」を入力します。
次に、「セル内余白」を「4」に、「枠線の幅」を「0」を入力します。
入力が終わったら、「OK」ボタンをクリックします。
※入力値について
列数や行数は、上記の値が絶対ではありませんので、お好みで調整してください。

「5行2列の表」が挿入されました。

表のセルをクリックし、募集要項の詳細を記入します。

表の記入が完了したら、「登録」ボタンをクリックします。

記事一覧に「募集要項」が追加されました。
「登録」ボタンを押します。

編集画面に戻ると、「募集要項」の記事が設置されています。
これで記事の追加は完了しました。
「求人情報」ページには、他にも「代表よりメッセージ(写真付き記事)」「社内の様子(ギャラリー)」や「応募フォーム(フォーム)」を追加してみましょう。
