ケーススタディ
作成した求人募集ページ内に、「代表からのメッセージ」という記事を追加したい。
簡単ホームページ作成ツール「AMS」のマニュアルサイト
ホーム ≫ ページに記事を追加する ≫
ケーススタディ
作成した求人募集ページ内に、「代表からのメッセージ」という記事を追加したい。
「代表からのメッセージ」の記事には、代表の顔写真を掲載します。
使用する画像は、事前に「ファイル管理」にアップロードして、適宜、サイズやファイル名を調整しておきましょう。


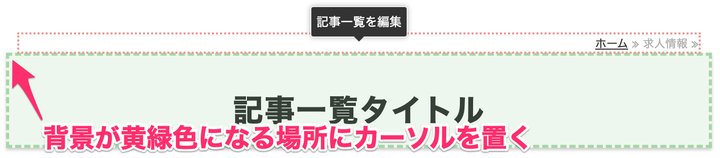
フォームを追加するページの編集画面で、一番上の記事にカーソルを置きます。背景が黄緑色になったらクリックします。

「記事を追加」ボタンをクリックします。

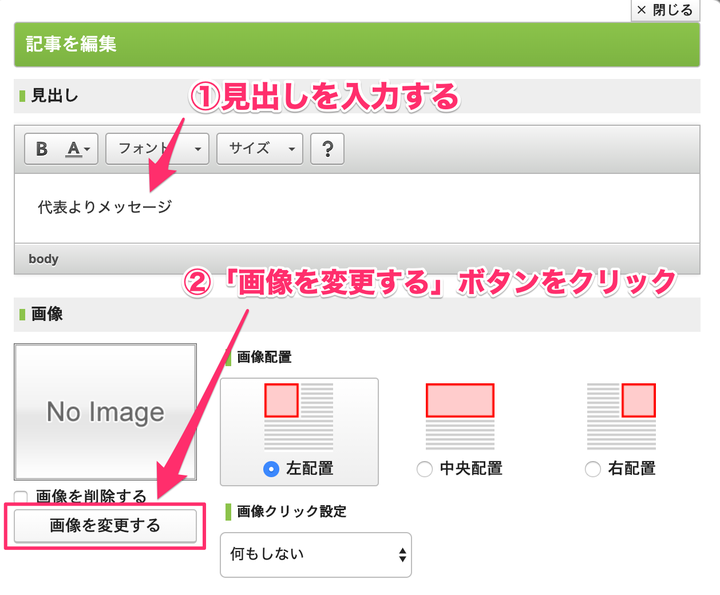
「見出し」にタイトルを入れます。ここでは、「代表よりメッセージ」と入力します。
代表の顔写真を表示させたいので、「画像を変更する」ボタンをクリックします。

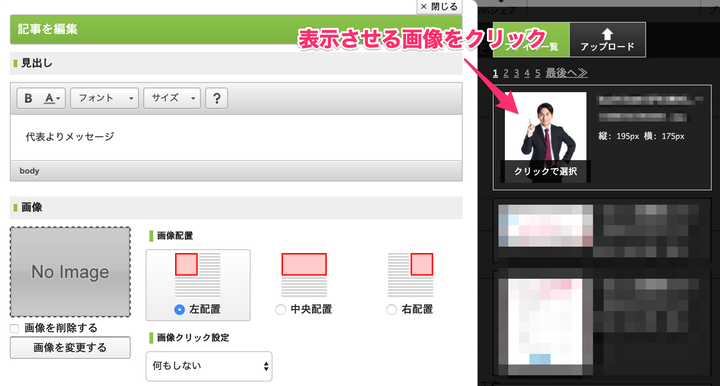
画面右側に表示されたファイル一覧の中から、画像を選択します。

画像を選択したら、画像の配置場所を選択します。
ここでは、テキストの右側に画像を表示させたいので、「右配置」をクリックします。

「代表よりメッセージ」の本文を記入します。
※記事の各設定が不要でしたら、「登録」をクリックします。

トップページの最新情報(新着一覧)に表示させる場合は、「新着一覧に追加する」にチェックを入れます。
「記事一覧を編集」画面に表示されます。
見出しを入力しない、記事に関するメモを残したい場合にご利用ください。
※公開後のページには表示されません。
「記事一覧を編集」画面で一番上に追加するか、下に追加するかを選択します。
トップページの最新情報(新着一覧)に表示させる場合の日付になります。
ページ設定で「コンテンツ作成日時」を表示するにしている場合は、記事の右下に表示されます。
記事へ値(名前)を設定します。
アンカーリンクやCSSカスタムを反映させる際に利用します。
CSSカスタムを記事に反映させる場合に利用します
入力が終わったら、「登録」ボタンをクリックします。

編集画面に戻ると、「代表よりメッセージ」の記事が設置されています。
これで記事の追加は完了しました。
「求人情報」ページには、他にも「募集要項(記事)」「社内の様子(ギャラリー)」や「応募フォーム(フォーム)」を追加してみましょう。
